In this article, you will learn how to create a QR code generator using HTML CSS, and JavaScript.
If you know basic JavaScript, you can easily create a simple qr code generator. You can follow our other site Tech Virtual to create more other types of QR Code Generator.
QR code is a type of matrix barcode that is currently used in almost all digital payments and products. In fact, it is a machine-readable optical label that contains some special information about the product.
I have shared many more types of JavaScript projects before. This JavaScript qr code generator is fully operational.
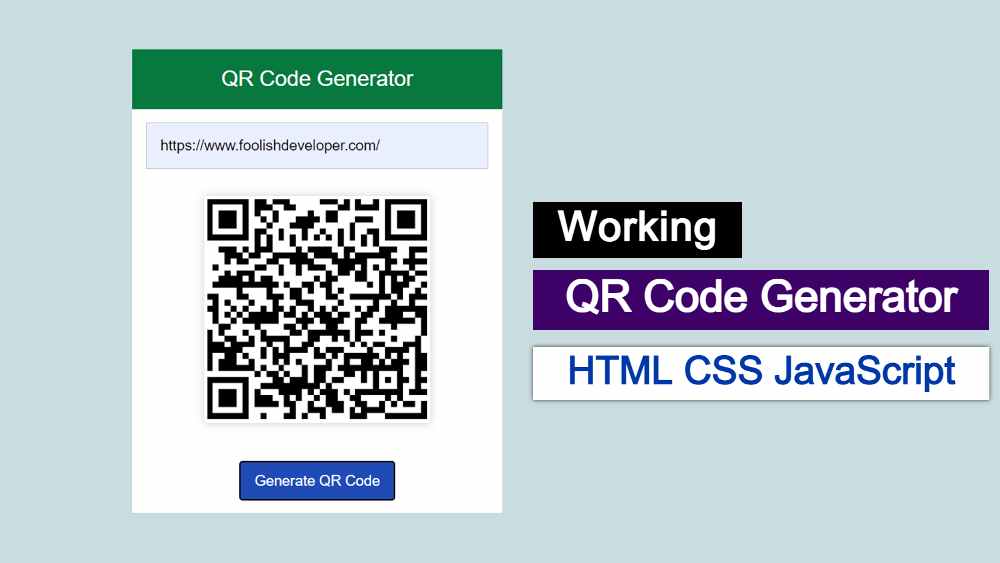
JavaScript QR Code Generator
There are many such QRcode js examples on the internet. But here I have shared the complete tutorial and tried to explain to you step-by-step how to create a QR code generator using JavaScript.
This HTML QR code generator has been created in a very simple way. Here you can create a matrix barcode of any text or link.
If you do not understand what I am saying and would like to get a live demo of this project then use the demo below.
See the Pen JavaScript QR Code Generator by Shantanu Jana (@shantanu-jana) on CodePen.
Hopefully, the preview above has helped you to understand how this javascript QR-code-generator works.
It is fully functional which means it will work perfectly when you scan it using QR scanner.
Many people think that it is very difficult to create this kind of pure javascript QR code generator. In fact, it is not. You can easily create if you know basic HTML CSS and javascript.
How to make a QR Code generator in JavaScript
First I added all the information using HTML. Then designed a QR Code Generator using CSS. JavaScript and qrcode.js CDN are used last.
There is a place input in which you can input any text or link. Then there is a small display in which the QR Code can be seen.
Now if you want to create this QR code generator javascript then follow the tutorial below.
Step 1: Basic structure of QR Generator
A box has been created on the web page using the following HTML and CSS. Which will serve as the basic structure of this matrix barcode generator.
Step 2: Add a heading in the barcode generator
The following HTML and CSS are used to create a heading here. This heading is just to enhance the beauty.
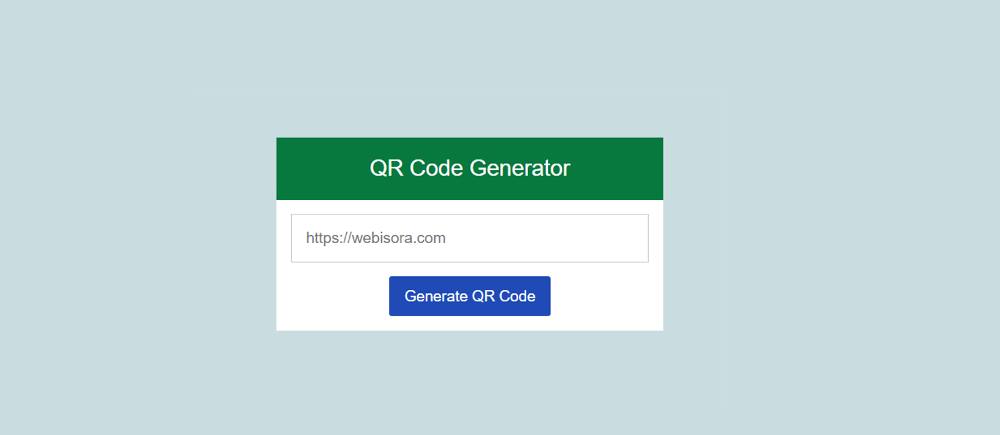
Step 3: All information of QR Code Generator
By below HTML, I have added all the rest of the information in this javascript QR code generator. Such as input space, QR code viewing display, a generator button, etc.
1. Design a place to input
The input space is designed using the following CSS. Within this input box, you can input text and URLs.
2. Design a place to view the QR Code
Now an area has been created to view the generated QR code. You must use the following CSS to design this area. Machine-readable code will be generated in this area when you click on the Generate button.
The result I have shown below will not be seen in this step. The qr code can be seen after using JavaScript. I have given this image which will help you to understand what will change in qrcode js example after using this CSS.
3. Design the QR Generate button
The following CSS has been used to design the QRcode generating button.
Step 4: Activate QR Code Generator using JavaScript
Now we need to implement this QR code generator using JavaScript. First, we need to use a QR code js CDN which will generate the QR code. You must include this API link in your HTML file.
Now all the controls have been added by the following javascript of this QR code generator javascript. Here I have given an explanation in each line. Hopefully, you won't have any difficulty understanding the JavaScript code below.
Hopefully, the above tutorial has helped you to know how this HTML QR code generator works.
Here we have learned how to create a QR code generator. Next time I am going to write an article that can scan the QR code. Please comment on how you like this javascript QR code generator.