In this article, you will learn how to create a Height Converter App using JavaScript. JavaScript Height Converter will help to convert the number of feet and inches to cm.
Here, if you input your height in feet and inches, you can see how many cm it will be. This is a simple JavaScript project that will help you learn the basics of JavaScript. I have created many more types of JavaScript projects before. Like the others, I hope you enjoy this project.
There are two inputs here. The first can be input in feet and the second in inches. It also has a display in which all the calculations can be seen. I took the help of HTML CSS and JavaScript to make this Height Converter App. HTML has designed the basics of CSS and JavaScript has made it work.
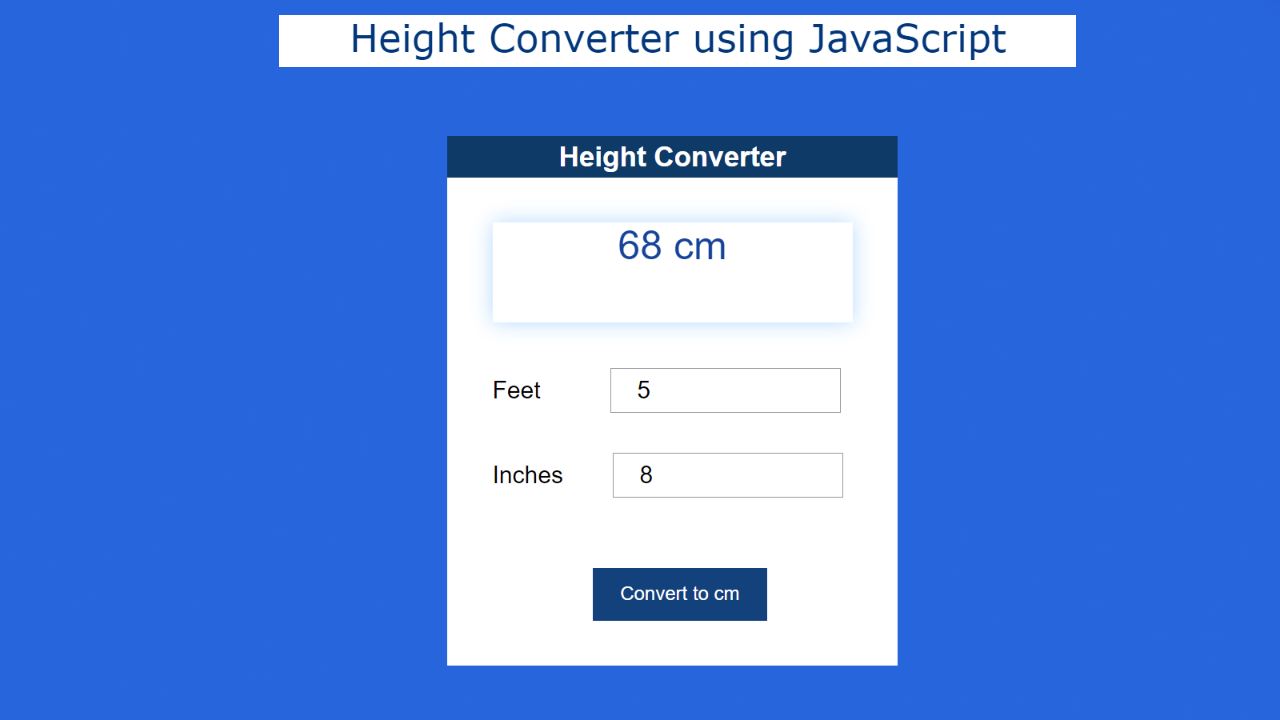
JavaScript Height Converter App
Below is a step-by-step tutorial on how I created this Height Converter project. First I made a box in which I put all the information. I have given a heading on the top of the box which will basically help to enhance the beauty. Then there is a display in which the calculated results can be seen.
Below are two input spaces. There is a button at the end of all the clicks on which the calculation can be seen in the display.
See the Pen Untitled by Code Media (@codemediaweb) on CodePen.
First, you create an HTML and CSS file then follow the tutorials below. Above I have given a demo which will help you to know how it works.
Step 1: Basic structure of Height Converter
We have created the basic structure of this height converter application using the following HTML and CSS code. This structure is basically a box containing all the information.
The background color of the web page is blue and the background color of the box is white. Box width: 450px and height: 530px.
Step 2: Add a heading
Now a heading has been used in this box. This will basically help to enhance the beauty. The background color of the heading is blue and the text color is white. Font-size: 28px helped to increase the size a bit.
Step 3: Create a display
Now we have created a display in which calculations can be seen. All the calculations can be seen in this display when you add the information in the input box. Display width: 80%, height: 100px and box-shadow are used to understand the size.
Step 4: Create a box to input the height
Now I have created two boxes to input using the input function of HTML. There is a text for each of those boxes which will help the user to understand which item to input in which box.
I have designed the input box using the following css. Here box height: 40px and width: 200px.
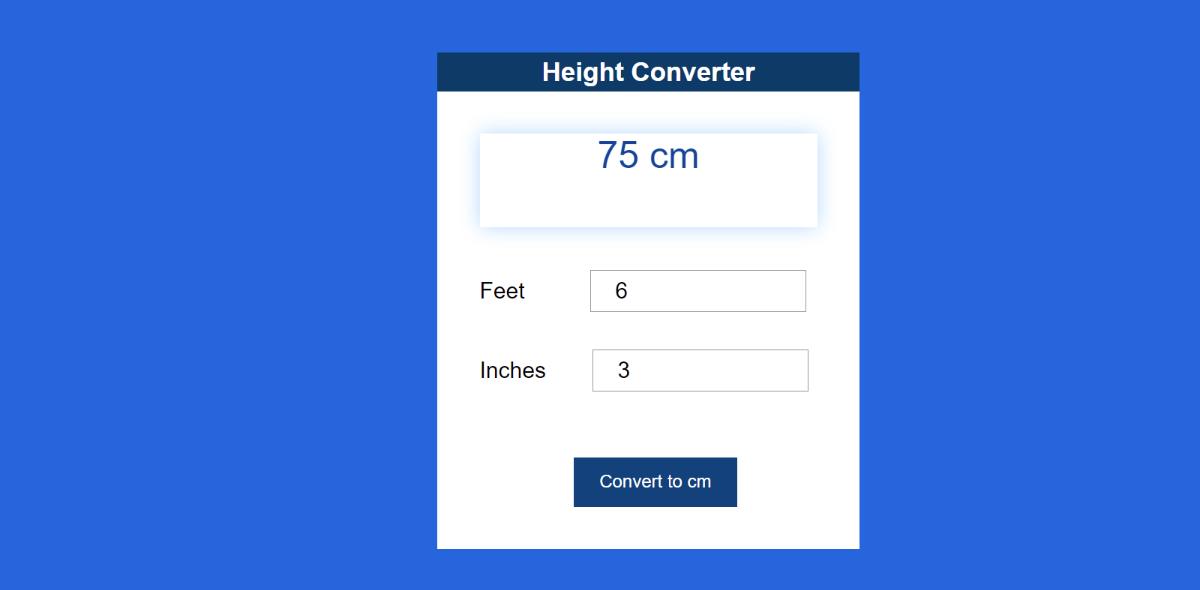
Step 5: Create a submit button
Now I have created a button to submit. I used the input function to create this button. Button width: 175px and background-color: # 03457b.
Step 6: JavaScript of Height Converter App
Above we have added HTML and CSS code to create this simple Height Converter. Now is the time to make it fully operational with the help of JavaScript.
Of course, this requires you to have a basic idea about JavaScript. Below I put all the code together and then I gave a step-by-step explanation of each line.
JavaScript Explanation
The following codes have helped to determine the global constants of some HTML and id functions one by one. Because we can't use any HTML directly in js. For this, we need to determine some global constants.
The following two line help JavaScript to store your input value. Here we have arranged to store the value of two input boxes between "feet" and "inches". When you input something into that input box, that value will be stored here.
Now I have added different conditions using if condition. First of all, if your two input boxes are empty and you click on the submit button then you can see it in the text display (results) below.
I took the help of "textContent" to see the message here. "textContent" helps to display any information on the HTML page.
Now I have added another condition using 'else'. If the value of your input 'feet' is less than zero then if it is negative then this message can be seen. Here too I have taken the help of "textContent" to show the message.
Now I have given another condition using 'else'. Here we have indicated that the value of your input inches will be greater than zero and equal to or less than 12. If this condition is not met, you can see the text below.
Now, in the end, I have been given another condition. The following codes will work if your input values meet all of the above conditions.
Here we have added the calculation to convert feet to cm in "totalInches".
Then with the help of "textContent" the value of "totalInches" is displayed in the display.
I have been instructed to clear the input space using the last two line codes. When you click on the submit button, you will see the result in the display. The input box will be completely empty as soon as you see the result in the display. This will allow you to re-input something.
Hopefully from this tutorial, you have learned how Height Converter App is created using HTML CSS JavaScript.
If there is any problem while making this JavaScript Height Converter App then you can definitely let me know by commenting. Below are all the source codes that you can download.