JavaScript Circular Progress bar is used on various websites to show education and experience. I made this circle progress bar with the help of HTML CSS and javascript. In the meantime, I have designed another Progress Bar with the help of Bootstrap.
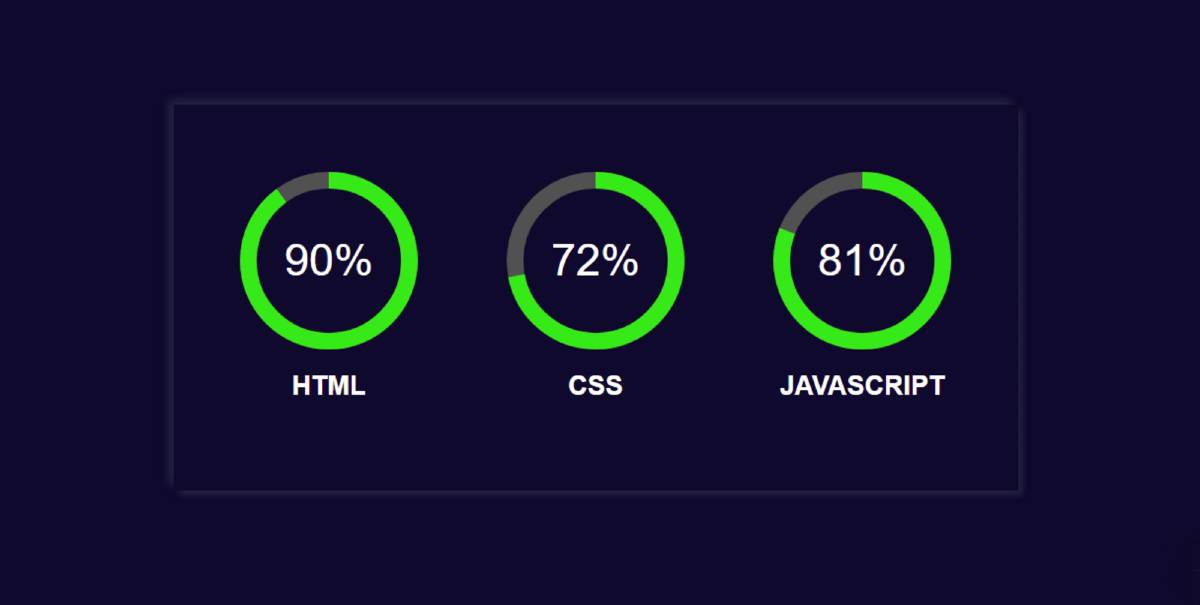
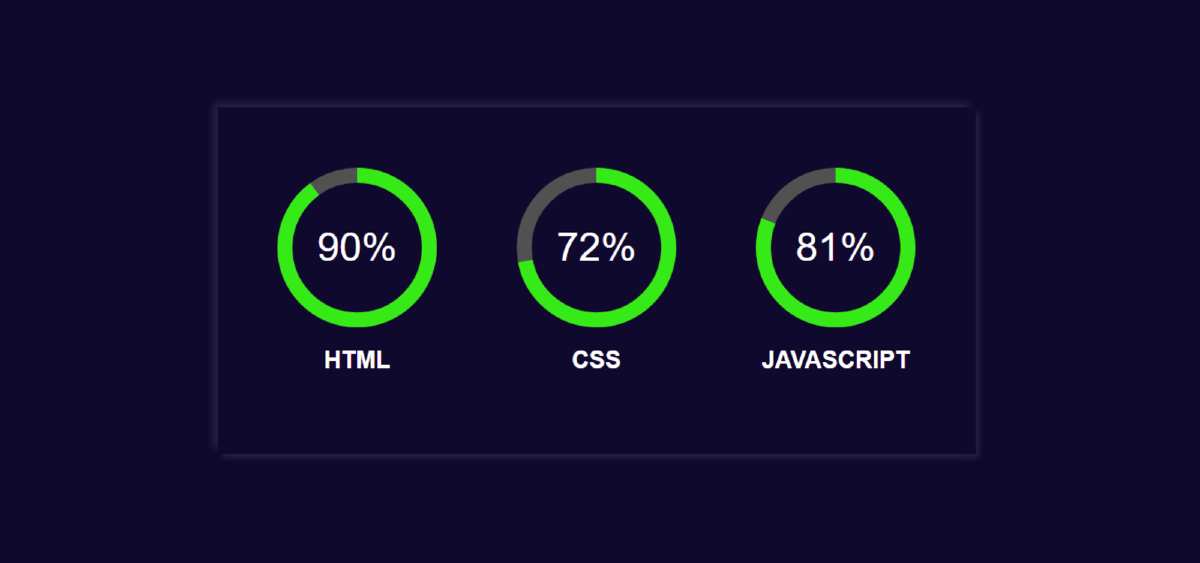
This design is made much simpler and fully responsive. Here I made three bars. The first is for displaying HTML, the second for CSS, and the third for JavaScript percentages.
First of all, I have given the background color of web page # 0d0c2d. Then I made a box on that web page. I have kept the color of the box and the background color of the webpage the same.
In this case, we have used a shadow in the box which indicates the size of this box. It has three Circular Progress Bars and each has a percentage and a text. I used color # 36e617 to show progress here. You can use any color you want here.
JavaScript Circular Progress Bar
It is made in a very simple and easy way. Here you can add percentages as you need.
Below I have given a demo section that will help you to better understand how it works. Here you will find the required source code which you can copy and use in your own work.
See the Pen progress bar 3 by Foolish Developer (@fghty) on CodePen.
Hopefully, the demo above has helped you to get a live experience of this design. Below the article I have given the download button, you can download these codes if you want.
Circular Progress Bar using HTML, CSS, and JavaScript
If you are a beginner and want to know how to create Circle Progress Bar then follow the tutorial below.
I used some CDN links to make this. The first is JQuery and the second is easyPieChart. I have given the link of these two below. You can copy these links and add them to the head section of your HTML file.
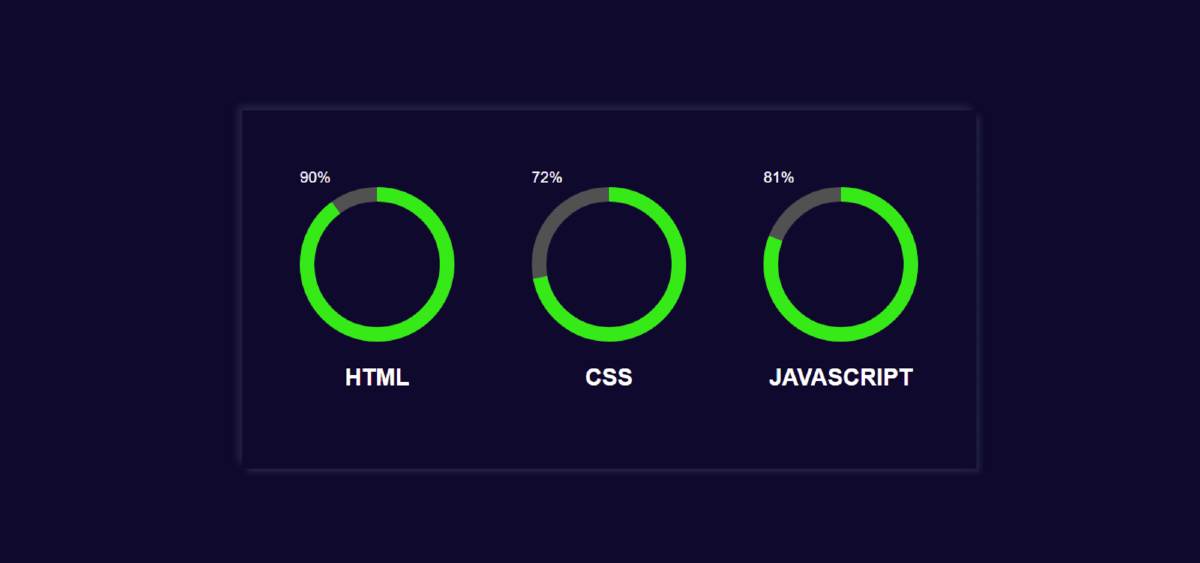
Step 1: Design the progress bar's background
First of all, I designed the background of this web page and made a box in it. In this box, I put all the Progress Bar. Webpage background: # 0d0c2d I have given blue and used height 100vh.
Step 2: Add basic information with HTML code
Now I have added all the elements of this javascript circular progress bar using HTML code. Here data-percent = "" is used to determine the value of your circle progress bar. I have 90% for HTML, 72% for CSS and 81% for JavaScript. If you want to change, you can change the values here.
With this, I have used a text that will help to know which bar is for which work. Now I have executed this Circular Progress Bar using the jQuery code. In order to execute the jquery code, I have first added the jquery CDN link.
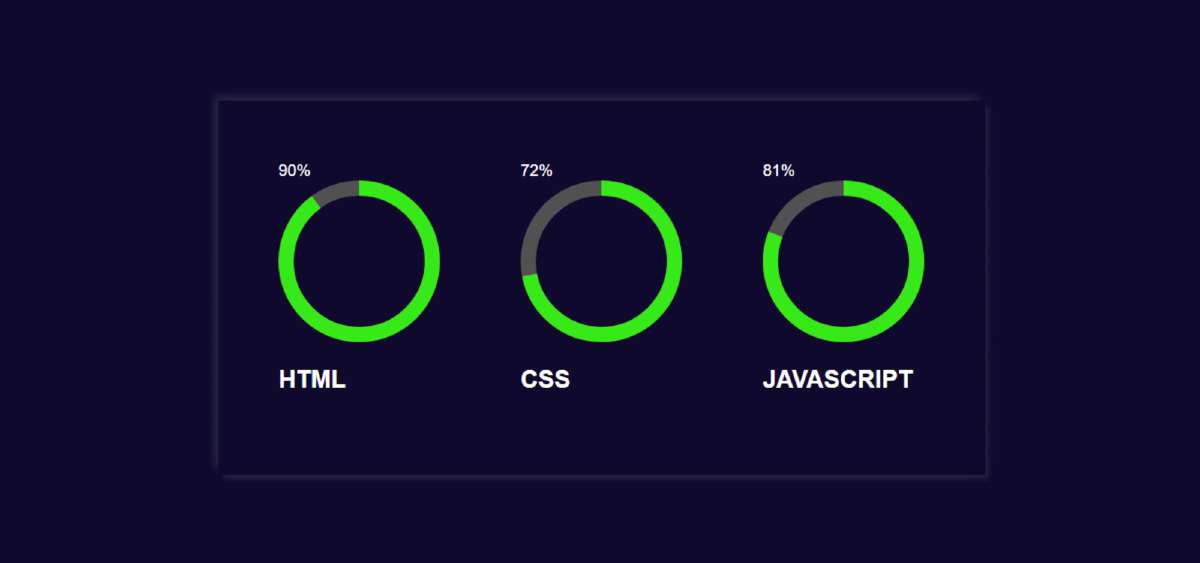
Step 3: Activate the progress bar using jquery
➤ First I used size: 160 which will determine the size of this circle.
➤ barColor: "# 36e617" I used which will determine this progressive color. Here I have used green. You can use any other color if you want.
➤ lineWidth: 15 basically helps to determine the size of the color line in this bar.
➤ trackColor: "# 525151" is here mainly for the background of the circular.
➤ I have used animate: 2000, which means it will take 2000 milliseconds (2 seconds) for the animation to take place. As a result, when you open the page, it will take you two seconds to reach the mean you set from zero.
Step 4: Design the title
I designed the titles using the following CSS codes.
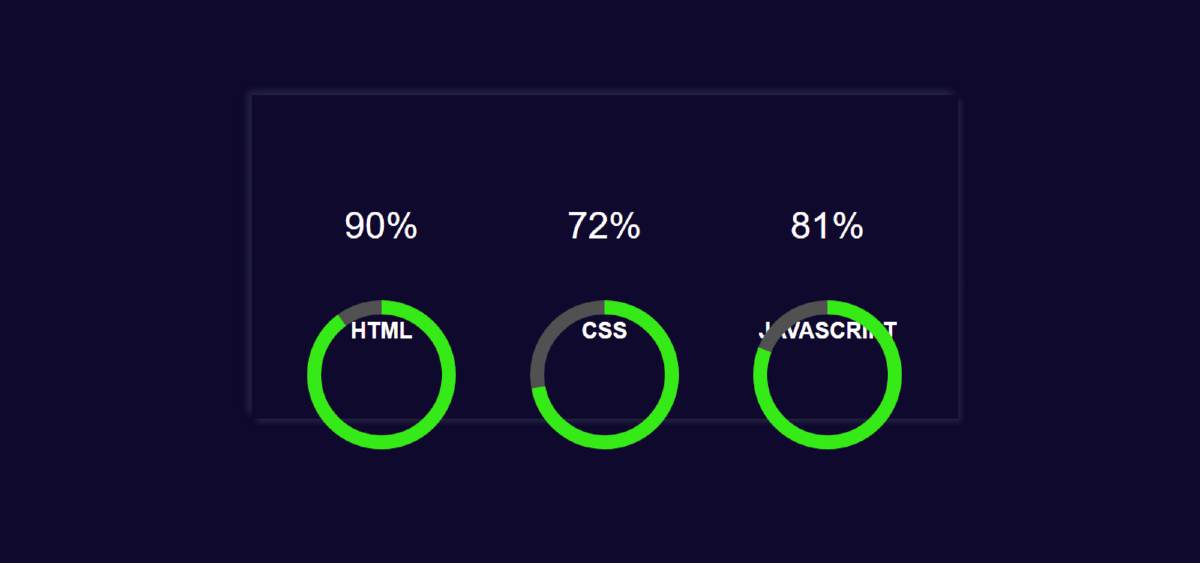
Step 5: Design percentage text
I designed and positioned the percentage I used here using the CSS codes below. If you have seen the demo, you will understand that the text here is placed in the middle of the progress bar.
Used text-align: center and position: relative for this. I used font-size: 40px and the color white to make the text sizes a little bigger.
Step 6: Determine the position of the circle
I have specified the position of this circular progress bar using the following codes. For this, I have used position: absolute and left and top zero.
Step 7: Make it responsive with CSS
Now, this design is ready to use in any of your websites or project. However, I have made it responsive for all devices using some CSS code below. I have used CSS's @media for this. Then I have determined how it will look for any screen size.
Hopefully from this tutorial, you have learned step by step how I have created this circular progress bar using HTML CSS and javaScript.
In the meantime, I have created many more types of web elements and designs on this blog site. You can see those designs if you want.
Below I have given the download link of the source code required for this circle progress bar. You can download those codes if you want.