Simple Tip Calculator is a great JavaScript project for beginners. If you know Basic JavaScript then of course this type of Javascript Tip Calculator is important enough for you. Tip Calculator is basically an application that will help to do Tip Calculation.
For example, you and three of your friends went to eat at a hotel. And there's a $ 100 bill. You have decided to give a 10% tip of the total bill to the waiter. And three of your friends will pay for that tip. In such a situation, there is no alternative to this type of project to calculate how much amount or how many dollars each person has to pay.
If you want to do this manually you have to work a lot harder. Since programming is to make our daily necessary work easier. So this kind of project will make your calculation much easier. Here you will only input information and it will automatically show the result.
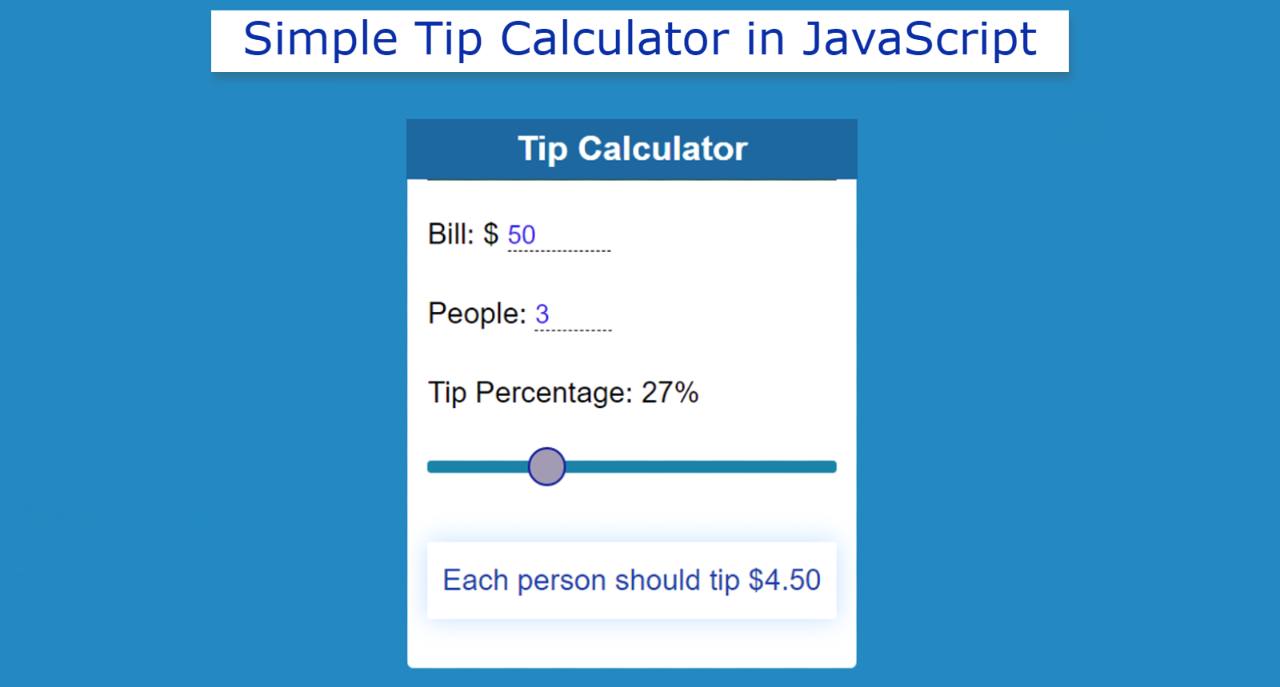
Simple Tip Calculator in JavaScript
So if you are a beginner then you should definitely try this type of project. Here you will find complete source code and tutorial on how to create a Simple Tip Calculator using JavaScript. But yes, you need to have some basic idea about JavaScript. This is because some amount of JavaScript has been used to make this project work.
However, I have done a complete step-by-step explanation. Even if you don't know JavaScript, you can understand it. If you want the source code, you can use the download button below the article.
See the Pen Untitled by Foolish Developer (@foolishdevweb) on CodePen.
Hopefully, the demo above has helped you to know the live preview of the project (Tip Calculator in JavaScript). But if you can copy the source code from the demo section.
Related Post:
1. Loan Calculator using JavaScript
2. Show and Hide Password Using jQuery
3. Save Text to a File using JavaScript
4. Simple Weather App using JavaScript
5. BMI Calculator using Javascript
6. Simple Stopwatch using JavaScript
I would request you to follow the tutorial below. Because here you will know in full step by step how I made it. First, the background color of the webpage is blue. Then I made a box. At the beginning of this box, I used a heading which is basically to enhance the beauty of this project.
How to Make a Simple Tip Calculator in JavaScript
I created two input areas. In the first input box to input the amount of the bill and in the second input box to input the information of how many people will give this tip.
Then I created a range slider for the percentage of the tip. This means that you can determine what percentage of the total amount you want to give as a tip here. Below all there is a display in which the results can be seen. That is, after inputting the above information, the result of that calculation can be seen in the display below.
Step 1: Basic structure of Tip Calculator
We have created the basic structure of Simple Tip Calculator using the following HTML and CSS code. I have created a box here to tell the basic structure in which all the information can be found.
First I used the background color blue of the webpage and then I created this box. I used background color white and width: 80% and max-width: 350px.
Step 2: Add a heading using HTML
Now I have added a heading. This heading is basically to enhance the beauty. For this, I have used the h1 tag of HTML. The background color of this heading is blue and the text color is white. I have used front size to increase the text size a bit.
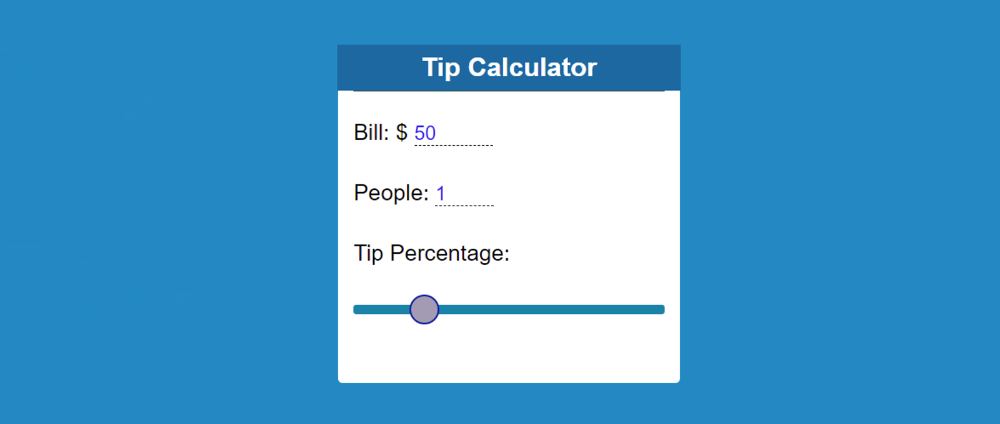
Step 3: Tip's information input box
The input box and range slider have been created using the following codes for inputting information. First I created two input boxes which are basically to input the total bill and how many will pay the bill together.
Then I made a slide to determine the value of the percentage of the tip. That is, to determine the value of the percentage tip will be given.
I designed the range slider using the CSS codes below.
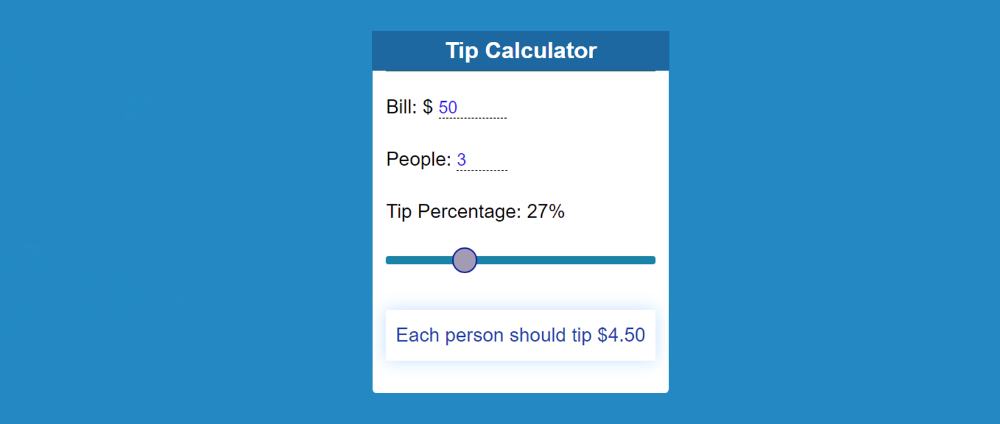
Step 4: Display to see the results of Tip Calculator
Now the display has been made to see the result. Whenever you input the above information, you will see the result of the calculation in the display below.
Step 5: Activate Simple Tip Calculator with JavaScript
Above we have created basic structures. Now is the time to implement this project (Simple Tip Calculator in JavaScript) with the help of JavaScript. As I said before you need some JavaScript ideas.
First I set a constant of 6 ID functions. Because we can't use any HTML function directly in JavaScript. This requires a global constant of HTML functions.
All information will be stored in the "tipPercentage" function. The value of this function is displayed in the display using "innerText" at the end of all.
The condition here is that if the value of 'totalPeople' is more than 1, then the text "Each person should tip" can be seen. If the value of 'totalPeople' is 1, then the text "You should tip" will appear.
Now with the help of 'innerText', the value of "tipPercentage" is displayed on the webpage as a result.
Hopefully from the above tutorial, you have learned how to make a Simple Tip Calculator using JavaScript. Below you will find the required source code for creating this JavaScript Tip Calculator.