In this article, you will learn how to create a Simple Loan Calculator using HTML CSS, and JavaScript. JavaScript Loan Calculator will help you to calculate the loan amount, interest rate, and information of monthly payment.
Before that, I used JavaScript to create many types of calculator projects like Age calculator, Height calculator, weight calculator, etc. Now I am going to show you how to make a simple loan calculator using JavaScript. We basically use the general formula to calculate the interest rate and monthly payment of a loan amount. However, JavaScript will help you to make this task more perfect and easy.
Computer programming makes our tasks much easier. Similarly, this EMI calculator will help you to calculate the monthly payment of your loan. Here I have used HTML CSS and JavaScript. HTML and CSS helped create and design the basic structure of this JavaScript loan calculator. Here JavaScript helps to make it work.
Loan Calculator using JavaScript
First I used a heading that basically helped to enhance the beauty. Then I made 3 input boxes. To input the loan amount in the first input box, interest rate in the second input box, and information input of the third input box month. Below all is a small display where the calculations can be seen.
This loan calculator will help you know how much money you have to pay each month with interest.
For example, if you want to buy a product, the total value of this product is X and there is a Y % interest rate. You want to repay that loan in 6 months. In this case, you can easily find out how much money you have to pay per month from this calculator.
If you want to do it manually, you have to work a little harder.
See the Pen Untitled by Foolish Developer (@foolishdevweb) on CodePen.
How to create a Javascript loan calculator
Hopefully, the above demo has helped you to know how this interest rate calculator javascript works. If you only want to get the source code then you can copy the source code from the demo section above.
But keeping in mind the beginners, I have shared the complete step-by-step tutorial. If you want to know how to build this JavaScript loan calculator then you must follow our tutorials step by step.
Step 1: Basic structure of loan calculator
First, let's create a basic structure of the loan calculator. A basic structure is a box that contains all the information. First I used the color of the webpage with the help of CSS code and then I created a box. This box has width: 345px and height: 420px. Background color white has been used here.
Step 2: Add a heading using HTML
Now I have used a heading in the loan calculator which will help to enhance the beauty. I used the h1 tag for this heading and used font-size: 30px to control its size.
Step 3: EMI related information input box
Now I have created 3 input boxes in which various information related to loans can be input. Here I have used the input function of HTML to create the input box.
Then set a minimum and maximum value here. This minimum and maximum value will help you to input information within a range. The width of each input box: 100% and height: 33px.
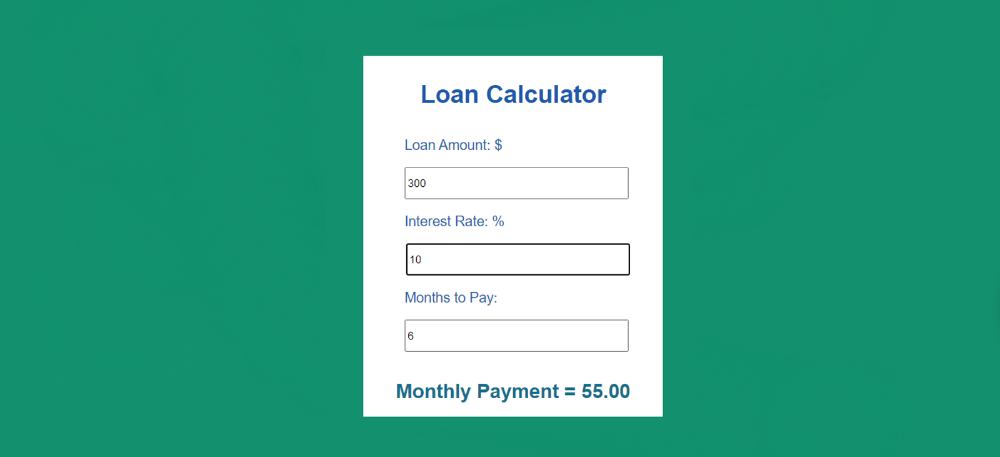
Step 4: Create an area to view Loan's calculations
Above we have prepared almost all the information of the loan calculator. Now we need to make a small display in which the calculations can be seen.
Step 5: Activate Simple Loan Calculator with JavaScript
Above we have designed the necessary to make this simple loan calculator. Now is the time to implement it using JavaScript. Below are the codes and an explanation of why each code was used.
Hopefully, the tutorial and code below will help you understand how the calculation is controlled.
Hopefully, you have been able to create this Simple Loan Calculator using the above HTML CSS and JavaScript code. If there is any problem then you can definitely let me know by commenting. Above are source codes and demos.
If you find it difficult to copy and use the codes, you can use the download button below. In the download button below, you will get the source code required to make this interest rate calculator javascript.