In this article, you will learn how to create Show Hide Password using JavaScript. We often see this type of Toggle Password Visibility in the case of different types of login forms.
This little design made with the help of JavaScript is definitely very popular. Usually in the case of the login form when the password is input it can be seen in dot format. This type of design helps to convert that dot format into text.
Show Hide Password JavaScript
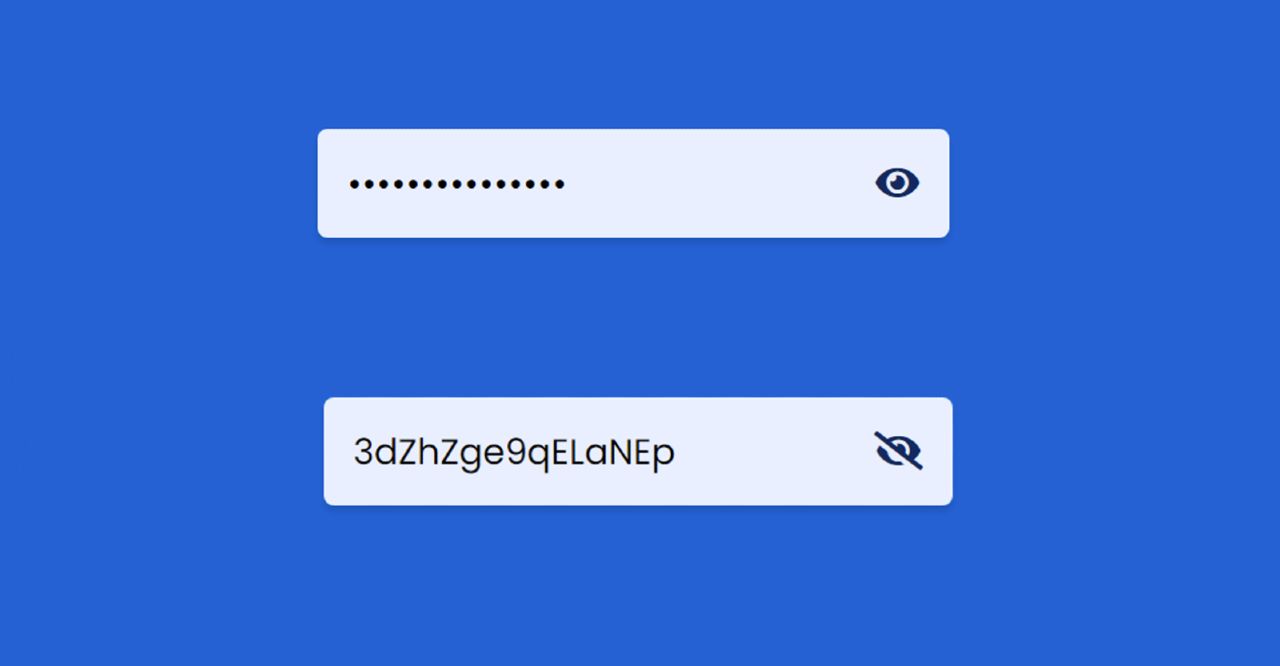
This design is extraordinary. First I created a box on a web page. When you input something in that box it will be seen in password format. Then there is a small icon. Clicking on that icon will convert that password format into text.
Below is a live demo that will help you learn how this Show Hide Password JavaScript works. Here you will find the required source code which you can copy and use in your own work.
See the Pen Untitled by Code Media (@codemediaweb) on CodePen.
Hope you learned from the demo above how it works. First I made a box on the web page. I have whitewashed the background color of the box and I have arranged to input all over the place. Here is an icon that can be found by clicking on the password.
How to show and hide Password using eye Icon
Below I have shared step-by-step tutorials for you. If you are a beginner then be sure to follow the tutorial below. To build it you must have a basic idea of HTML CSS JavaScript.
First, you create an HTML CSS file. Then attach that CSS file to the HTML file. If you can't attach the codes, you can take the help of the download link below the article.
Step 1: The basic structure of the Show Hide password
I have created the basic structure of this design using the following HTML and CSS codes. Here I have created a box that can be input all over the place. Box width 320px and height 55px.
Step 2: Create a place to input
Now I have created an input space using the following codes. For this, I have used the input function of HTML. Here the width and height of the input space are equal to the box. This allows you to input the whole box.
The following CSS helped to design the icon. I placed the icon here 15 px away along with the right site.
Added a height icon below everyone. If you look below you will understand that I have added another icon in the content using '.hide-btn'. This will basically help when you click on the icon the icon will be hidden and this icon will be visible. I've done this with JavaScript help but I've only added icons here.
Step 3: Activate the Toggle Password Visibility
Above we have designed the Hide Show Password input field with the help of HTML and CSS. Now I have implemented it with the help of JavaScript. First I set the place to input and the constant of the icon.
➤ The condition here is that when you click on the icon the password will be converted to text and the height button will be visible. Information about the hide button I have already added using CSS code.
➤ Now I have given the second condition using else. If the above conditions do not apply, the passwords will be in dot form. With this, the hide button will be hidden and the normal button will be seen.
Hide Show Password Using JavaScript [Code]
There are many beginners who may have difficulty attaching these codes. For that, I have put below the required source code.
You first create an HTML file, then copy the code below and add it to that file. You do not have to create a separate CSS file for this. Below I have put together HTML CSS JavaScript.
See the Pen Untitled by Code Media (@codemediaweb) on CodePen.
If the above codes are difficult to copy and use, you can use the download button below. After clicking the button, the code will be downloaded automatically.
Hope you learned from this tutorial how I created this Show Hide Password using HTML CSS and JavaScript. If there is any problem then you can definitely let me know by commenting.