If you are looking for how to create Floating Social Media Icons using HTML CSS then these CSS Social Share Buttons will help you completely.
If you are a beginner then this design is perfect for you. Social icons are a widely used web element that is used in many different types of websites. In the case of websites, there are different types of share icons, of which two or three are the most used.
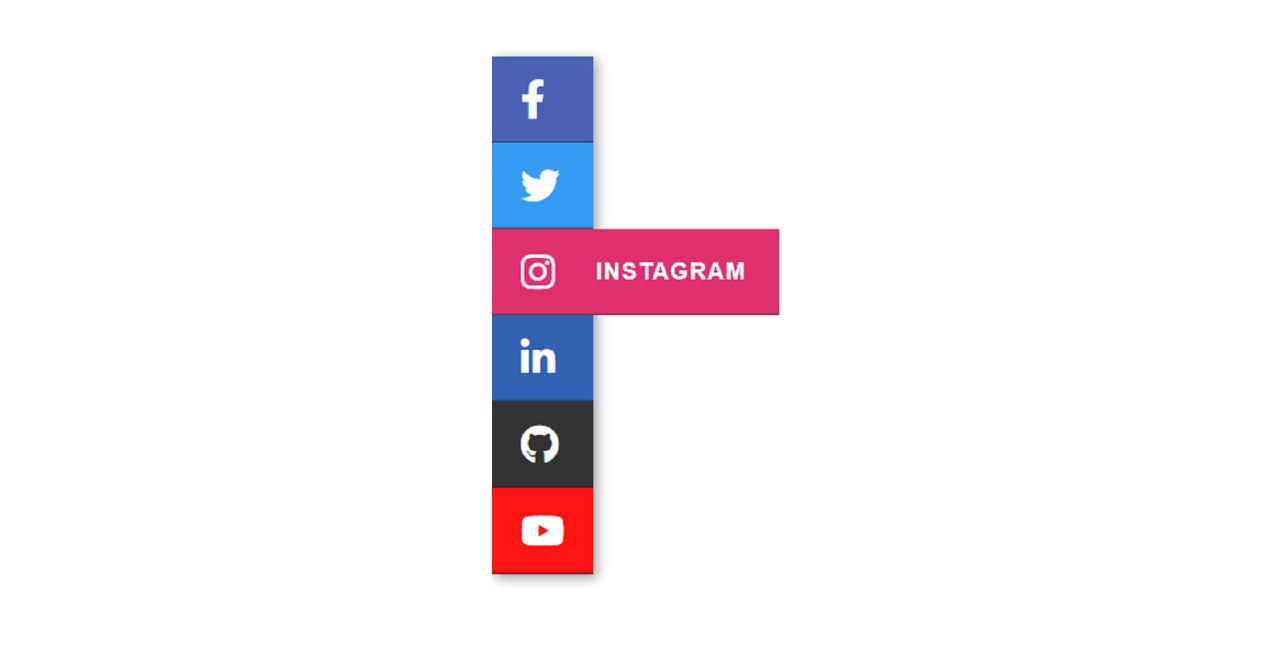
The design that I have shared here is known as Sticky Social Button. Only icons can be found here. When you click on those icons or move the mouse, you can see the text with this icon. Many websites use plugins to create such share buttons. However, if you want, you can easily create with the help of HTML and CSS.
Floating Social Media Icons CSS
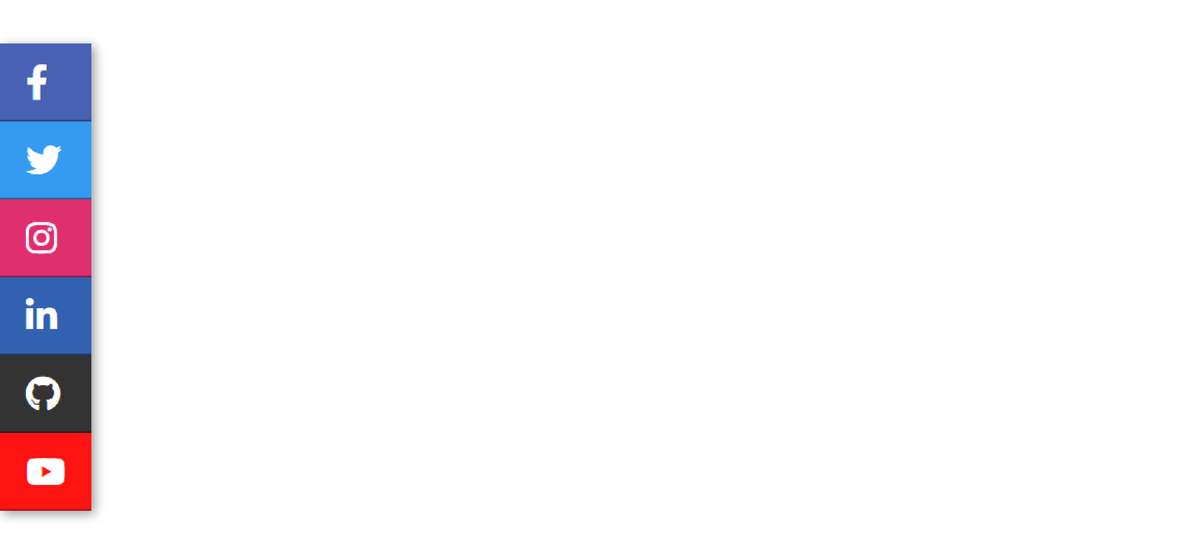
To create these Floating Social Media Icons you need to have a basic idea about HTML and CSS. First I created a floating area to the left of the webpage. There are 6 social icons. You can increase the amount of your choice if you want. Under normal circumstances, only the icons will be visible and the text will be hidden. When you hover the mouse over the icon, the text will be visible.
Below is a demo that will help you take a live preview. Here is the required source code that you can copy.
See the Pen Untitled by Code Media (@codemediaweb) on CodePen.
To create it, you first need an HTML and CSS file. The icon is used here which requires a link to the font awesome CDN link to be effective.
HTML code of Sticky Social Media Bar
The following code is basically the HTML code required for this sharing button. Here are all the HTML codes I put together.
Here 6 icons are used and text is added for each icon. Basic HTML code is used here so I did not give any explanation.
Design the webpage
The following CSS was originally used to design the webpage.
Create the basic structure of icons
Now I have created the basic structure of social buttons. The width of these buttons is 60px and the height is 60px.
Add background color for icons
Using the below CSS codes, a different background color is used for each button. I took the help of ': nth-child' to select these icons.
Design the floating social icons
The following codes have helped to design these icons. I have taken the help of font-size: 27px to increase the size of the icons here and top: 17px and left: 20px to determine its position.
Then I arranged to design the text. I have used display: none to hide the text here which will hide the test completely.
Add hover effect in Social Media Icons
Now I have added hover effect with social media icons. I have also arranged to view the text. When you click on the icon, the width of the button will be 200px. I also used "display: block" to view the text.
Hopefully from this tutorial, you have learned how I created these Floating Social Media Icons using HTML and CSS. If you have any difficulty in copying the code then you can definitely take the help of the download button.
If you want to enjoy the live demo of these CSS Social Share Buttons then you can follow the demo section above.