In this article, I am going to show you how to build a calculator using javascript code. I have already designed many more types of calculators using HTML CSS and JavaScript programming code. If you are a beginner and want to know how to build a JavaScript calculator then this tutorial will definitely help you.
Here I have explained in full step by step which programming code I have used to create any element. We all know what a calculator is and why it is used. These are mainly used for mathematical calculations. In the design shown in this article, you can do small mathematical calculations like addition, subtraction, multiplication, division, etc.
HTML helped build its structure and buttons. CSS code designed it. The most significant role here is played by JavaScript code which is used to perform calculations and activate the buttons in the calculator.
➤ In this case, I have used seven operator buttons which basically help to do this calculation such as addition, subtraction, multiplication, division, equal, cancel, backspace, etc.
➤ In this case, I have used eleven number buttons like 0 to 9.
➤ There is a beautiful display where all these calculations can be seen.
Simple JavaScript Calculator [Live Demo]
Follow the demo section below to watch the live demo of this calculator. Here you will find the required source code which you can copy and use in your project.
See the Pen basic calculator by Foolish Developer (@fghty) on CodePen.
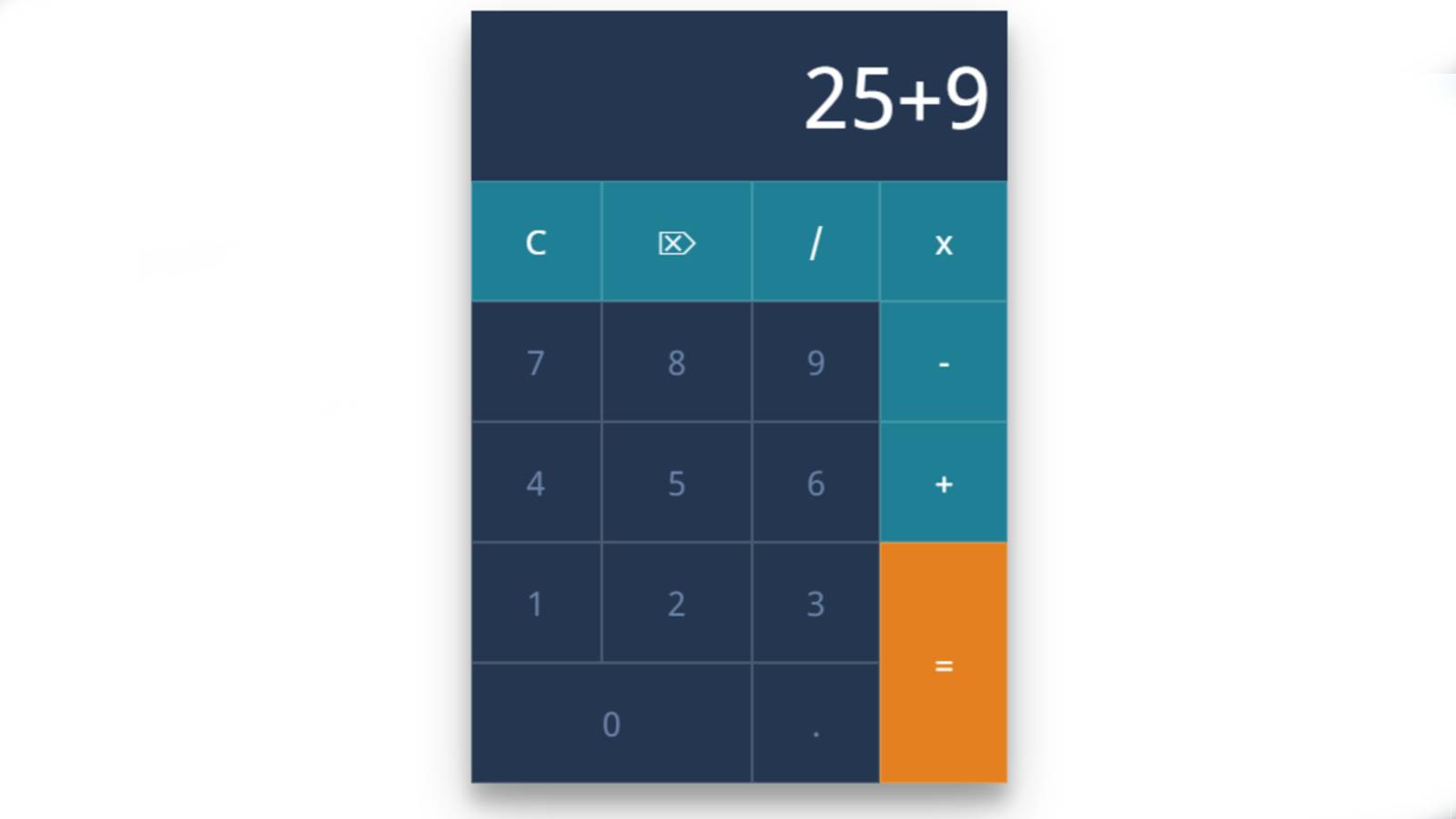
As you can see in the demo above, this is a nice and simple JavaScript calculator. In which I used eighteen buttons with the number and operator buttons and put a nice display. I used a different color for the background of the operator numbers and added a hover color to it.
Create Calculator using HTML, CSS & JavaScript
If you want to make this design, you should definitely follow the tutorial below. First of all, you create an HTML and a CSS file. In this case, I have used a very small amount of CSS programming code so you can not create a separate CSS file. If you want to create a CSS file, then you must attach that file to the HTML file.
Step 1: Create the basic structure
The following HTML structure is the basic HTML to which I have added CSS, JavaScript, and HTML code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* CSS Code */
</style>
</head>
<body>
<div class="main-container">
<div class="calc-container">
</div>
</div>
<script>
// Add JavaScript Code
</script>
</body>
</html>
I have designed this HTML structure using the following CSS codes. If you see the demo above you will understand that in this case I have used a shadow around the calculator with the code box-shadow: 0 14px 28px rgba (0,0,0,0.25), 0 10px 10px rgba (0,0,0,0.22) .
@import url('https://fonts.googleapis.com/css?family=Noto+Sans');
* , html, body, p {
box-sizing: border-box;
font-family: 'Noto Sans', sans-serif;
margin: 0;
padding: 0;
}
body{
margin-top: 10%;
}
/* Grid */
.main-container {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 0;
width: 100%;
/* height: 100vh; */
}
.calc-container {
display: grid;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
Step 2: Create a display to view calculations
First of all, I used a display where all the calculations can be seen. I have used the following HTML and CSS code to make it.
<div id="input" class="">
</div>
The width of the display is 100% and the font size is 3em. The background color of the display is equal to the background color of the calculator (# 223850). So the display cannot be seen separately. If you want this display to look different then you can change this background color.
#input {
width: 100%;
padding-right: 10px;
font-size: 3em;
text-align: right;
height: 2em;
display: flex;
justify-content: flex-end;
align-items: center;
color: #FDFEFE;
background-color: #223850;
transition: all 0.3s ease-in
}
As I said before here I have used eighteen buttons. It has some numbers and some operators. I created each button using the HTML code below.
➤ <div id = 'buttons-container'> </div> I've added all the buttons. I have used class = "btn" for each button. Class = "btn-operator" for operator buttons and class = "btn-num" for number buttons.
➤ Each button uses onclick = "insertNum (''). The number in this insertNum or the operator symbol will work when you click that button.
➤ Clear, equal, I did not use any on-click in the case of these buttons, that is, no number was used in the on-click. These are controlled with the help of JavaScript code.
<div id='buttons-container'>
<div class="btn btn-operator " onclick="clearInput()">C</div>
<div class="btn btn-operator " onclick="eraseNum()">⌦</div>
<div class="btn btn-operator " onclick="insertNum('/')">/</div>
<div class="btn btn-operator " onclick="insertNum('*')">x</div>
<div class="btn btn-num" onclick="insertNum(7)">7</div>
<div class="btn btn-num" onclick="insertNum(8)">8</div>
<div class="btn btn-num" onclick="insertNum(9)">9</div>
<div class="btn btn-operator " onclick="insertNum('-')">-</div>
<div class="btn btn-num" onclick="insertNum(4)">4</div>
<div class="btn btn-num" onclick="insertNum(5)">5</div>
<div class="btn btn-num" onclick="insertNum(6)">6</div>
<div class="btn btn-operator " onclick="insertNum('+')">+</div>
<div class="btn btn-num" onclick="insertNum(1)">1</div>
<div class="btn btn-num" onclick="insertNum(2)">2</div>
<div class="btn btn-num" onclick="insertNum(3)">3</div>
<div class="btn btn-operator equal " onclick="equalTo()">=</div>
<div class="btn btn-num dot" onclick="insertNum(0)">0</div>
<div class="btn btn-num" onclick="insertNum('.')">.</div>
</div>
Below CSS code has helped to give style. You will see that in this case, I have used four columns for which grid-template-columns: repeat (4, auto) has been used.
In this case, let me tell you, I did not pre-determine any height or width in the calculator. The height and width of the calculator will be determined depending on the size of the buttons here.
Padding: 20px 30px has been used to make these larger. Each number is surrounded by a border: 0.3px solid rgba (251, 253, 255, 0.171) which adds to the beauty.
#buttons-container {
display: grid;
grid-template-columns: repeat(4, auto);
text-align: center;
}
/* Btn's */
.btn {
display: flex;
justify-content: center;
align-items: center;
padding: 20px 30px;
font-size: 1.2em;
cursor: pointer;
transition: all 0.3s ease-in;
border: 0.3px solid rgba(251, 253, 255, 0.171);
}
In this case, you will see that I have used two buttons that are much bigger in size. In this case, a button has been created by matching the places of the two numbers. I used two columns for dots and two rows for equal.
.dot {
grid-column: span 2;
}
.equal {
grid-row: span 2;
}
Step 3: Add different colors and hover effects to the buttons
The background # 223850 and color # 6885A7 of the number buttons have been used. In this case, you can change it and add colors as you like.
Background # 128094 and color #ffffff are used for operator buttons.
Equal Button Background Color I have used purple (# e77c18) which looks much more attractive and bright.
.btn-num {
background-color: #223850;
color: #6885A7;
}
.btn-num:hover {
background-color: #233B55;
}
.btn-operator {
background-color: #128094;
color: #ffffff;
}
.btn-operator:hover {
background-color: rgb(52, 155, 196) !important
}
.equal{
background-color: #e77c18;
}
Step 4: Activate the calculator using JavaScript code
So far we have only designed this calculator, this time we will make the most significant work of this calculator i.e. calculator effective.
➤The first line is Basic JavaScript. I have set a constant (input field) of input ('input').
➤ I have executed the number button using the second line, which means that when you click the number button, the numbers will appear on the display.
➤ In the third line, I have made the operators effective. In the second line, I said how do you execute the numbers. Those input numbers will be calculated with the help of operator buttons in this third line.
➤I used line number four to make the backspace work. You must have seen that I have used a remove button which you can click to remove the numbers one by one. When you click on that button the width of the total number will decrease by one.
➤ The fifth line is used to execute the clear button. Clicking on the clear button will clear the entire display.
// Value input variable
const inputField = document.getElementById('input');
// Insert number on input fied
const insertNum = num => inputField.textContent += num;
// Do operation using eval()
const equalTo = () => (inputField.textContent) ? inputField.textContent = eval(inputField.textContent) : false;
// Remove 1 val at time
const eraseNum = () => inputField.textContent = inputField.textContent.substring(0, inputField.textContent.length - 1);
// Clear all the input
const clearInput = () => inputField.textContent = '';
Hope you learned from this tutorial how I made this calculator. If you have difficulty understanding then of course you can let me know by commenting. I have already made many more types of designs, you can see those designs if you want.
Download Code