In this article, I am going to show you how to create a login and register form of Neumorphism design using HTML, CSS, and Jquery code. Earlier I shared with you the design of many more types of login forms. Hope you like this design login form like other designs.
Basically different forms are created for login and registration on different websites. In the meantime, I have shown you how to create a separate login and registration form. In this article, I have created a place to log in and register in a form.
This form allows the user to log in and creates a new account. I used HTML and CSS programming code to design to enhance its structure. A small amount of JQuery programming code is used here to execute the login and registration button above.
I have added social media icon in the login form. This login form is arranged in the form of a Neumorphism design.
Login and Registration Form HTML CSS
If you want to know how it works, you can watch the demo below. You can copy the source code needed to create it from the demo site below and use it for your work.
But if you are a beginner and want to know how to create a login and registration form at the same time, you must follow the tutorial below. In the tutorial below I have shown step by step how I made this design. After each step, I have shown the result so it will be useful for you to understand.
See the Pen login & sign by Foolish Developer (@fghty) on CodePen.
First, you create an HTML and CSS file. Then combine the HTML file and the CSS file with each other. You add the JQuery plugin here.
How to create login and registration form
Basically, we know that the JQuery programming code works with the JQuery plugin. So you must add the following JQuery plugin in the head section of your HTML file.
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Step 1: Create the basic structure of this login form
The HTML programming code below is basically the basic structure for creating this registration form. You can copy this structure and add it to your HTML file.
Basically, the following codes have helped to design the background of this login form and give a certain size to this login form. As I said before, Neumorphism design has been used in this form. CSS programming code has been used to enhance this design.
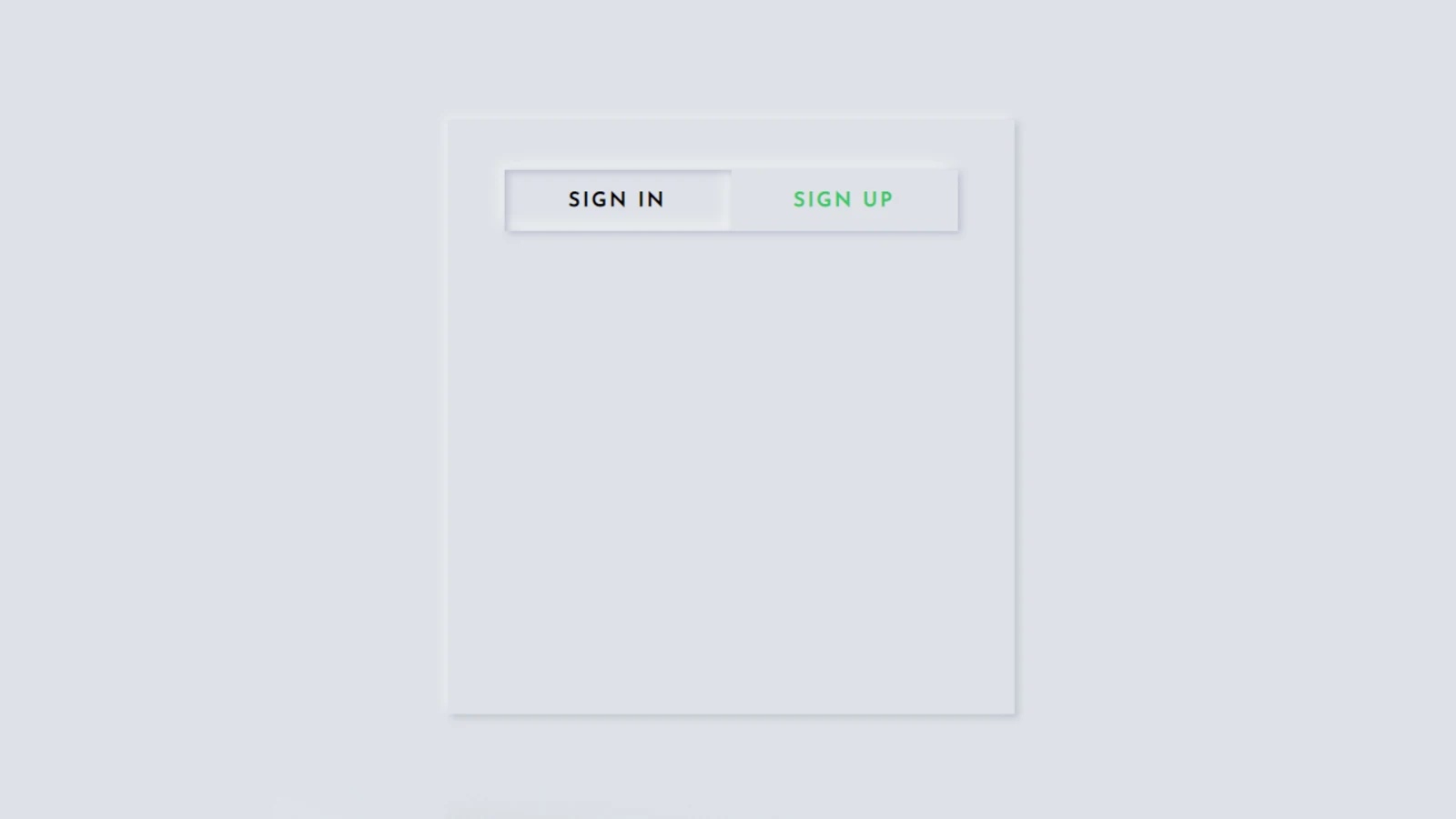
Step 2: Create a button to open the login and registration form
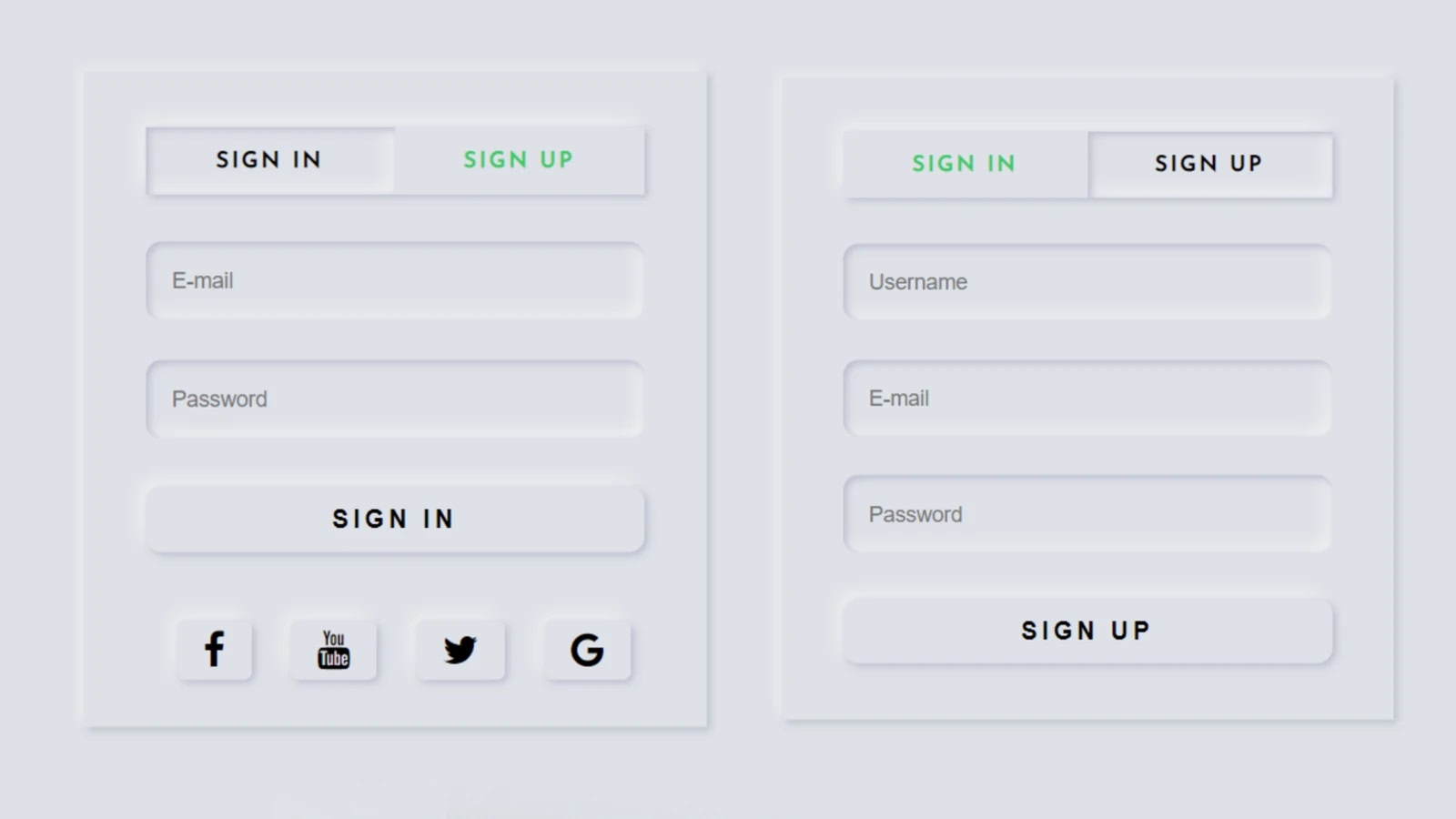
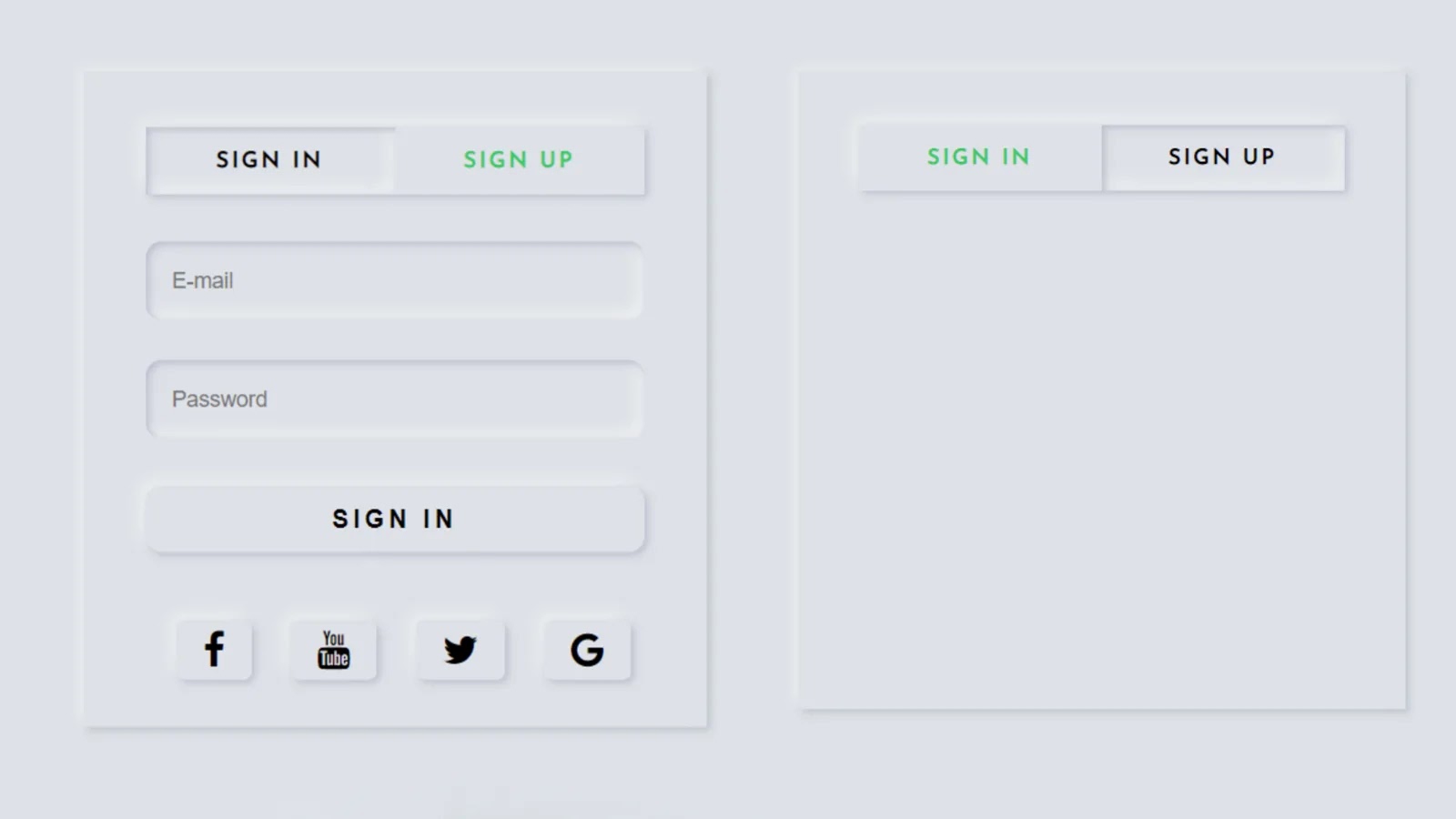
If you have seen the demo of the login form, you will understand that first of all I have used two buttons here. One button will open the login form and the other will open the registration form.
As you can see, when the login form opens, the registration form is hidden. When the registration form opens, the login form will be hidden. Two buttons have been used to control this thing which I have used to create the programming code below.
The following CSS programming codes have helped to design the buttons above.
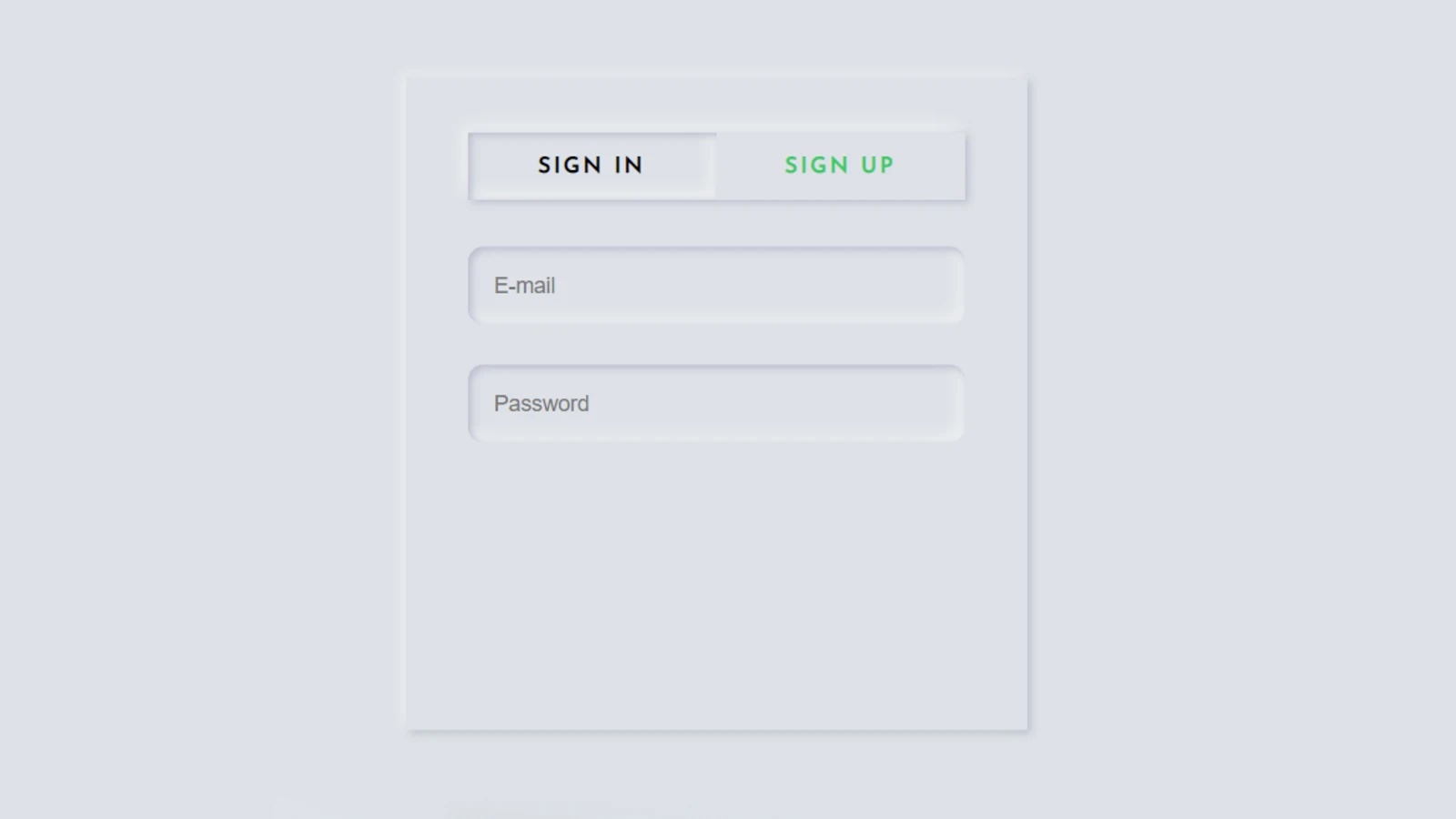
Step 3: Create and design the login form
First of all, we will create a login form. To do this, first, copy the following HTML code and then add it to your HTML file. In the following structure, I have given where you will add any programming code.
1. Create a place to input emails and passwords
The following programming codes help to create a place to input the email ID and password in this login form.
The following codes are the CSS programming code that designed the input spaces.
2. Create a login button in the login form
A nice login button has been used in this login form which has helped to create and design the following HTML and CSS programming code. I have added a hover effect to it, which means that when you click on the button, the button will go inwards.
3. Add social media buttons
Below, I have added four buttons to social media. The following HTML and CSS programming codes have been used to create and design those buttons.
You can change these social icons as you need. Be sure to add the font awesome CDN link in the head section of your Html file to make the icons work.
Step 4: Add jquery code to activate the two menu buttons above
So far we have only designed the login form. Now we will execute these two buttons in this login form which we made at the top. As I said before when you click on the login button in the buttons above, the login form will appear and if you click on the registration button, the registration form will appear.
I used the Jquery programming code to make this thing work. If you know Basic Jquery then you must understand the programming code below.
Step 5: Create and design the registration form
So far we have designed the login form, now I will design my registration form. For that, you copy the structure of the registration form below and add it to the Html file.
1. Create a place to input usernames, emails, passwords
In this case, I have used three types of options for registration. Here we have created a place to input username, e-mail id, and password. Here again, we have used a button to register.
2. Add a registration button
Hopefully from this article, you have learned how to create a login and registration form using HTML CSS and JQuery programming code.
In case many beginners may not understand the jQuery programming code, you can definitely let me know in the comments where you are having trouble. I will definitely help you.