In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript programming code.
Image sliders are now used for different tasks on different websites. This type of slider is mainly used on the homepage of the website or in the gallery within the website.
Using this type of CSS image slider you can arrange a large number of pictures neatly together. In any case, developers usually think of using different plugins or jQuery to create sliders.
If you want to create an image slider with simple JavaScript without using plugins or jQuery then this article will definitely help you.
Image Slider Using HTML CSS JavaScript
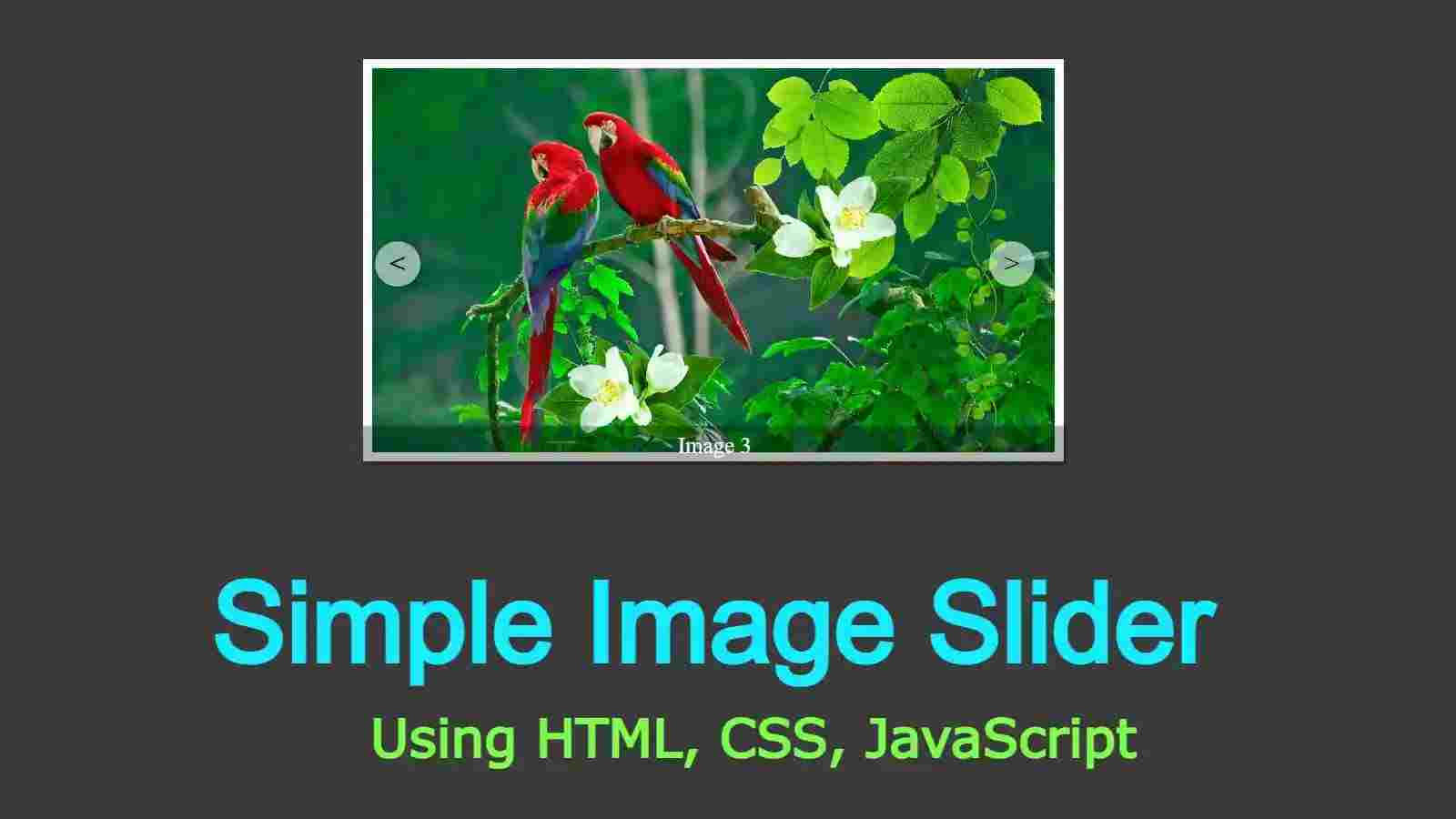
This is a very simple and beautiful image slider. In this case, I have used three images and used the left and right buttons to change them. I have used a border around the simple image slider which indicates the size of this slide well.
In this case, there is a place to give specific text for each image, which means you can add some information about that image.
If you want to see its live demo, you can see the demo below. From there you can copy the required source code and use it in your own project.
See the Pen image slider 3 by shantanu jana (@fghty) on CodePen.
If you want to get the required source code, you can download the required source code using the download button below the article.
How to Create Image Slider in HTML CSS
If you are a beginner and want to know how I made this design then you should definitely follow the tutorial below.
Below I have shown which programming code I have used to create any element of this design. This requires you to have knowledge of basic HTML CSS and JavaScript.
Step 1: Basic structure of the image slider
First of all, you have to create an HTML and CSS file. Then attach that CSS file to the HTML file.
Copy the HTML programming code below and paste it into the body section of your HTML file.
<div class="carousel-container">
<!--Nav Button(prev, next)-->
<div class="carousel">
<1--Image item-->
</div>
</div>
The code below is the basic design of the image slider. The following CSS codes have been used to design the background of this slider.
body{
background-color: rgb(58, 58, 58);
margin-top: 100px;
}
.carousel-container {
width: 600px;
height: 400px;
position: relative;
margin: 0 auto;
}
Step 2: Add two buttons to change the image
If you have seen the demo above, you will understand that I have used two buttons to change the images in this slider. The HTML and CSS code below helped to create and design that button.
<div class="navigation">
<div class="prev nav-btn"><</div>
<div class="next nav-btn">></div>
</div>
.navigation .prev { position: absolute; z-index: 10; font-size: 25px;
top: 40%;
left: 10px;
font-weight: 700;
}
.navigation .next {
right: 10px;
position: absolute;
font-size: 25px;
z-index: 10;
top: 40%;
}
.navigation .nav-btn {
background: rgba(255, 255, 255, 0.55);
cursor: pointer;
border-radius: 50%;
width: 30px;
height: 30px;
display: flex;
justify-content: center;
align-items: center;
padding: 5px;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.4);
}
.navigation .nav-btn:hover {
background: white;
}
Step 3: Add images to the slider using Html code
I have used three images in this design and added some information about those images. The following code has helped to add images and information.
<div class="carousel">
<div class="item main">
<img src="https://wallpapercave.com/wp/wp3473585.jpg" alt="mountain" />
<div class="caption">Image 1</div>
</div>
<div class="item">
<img src="https://i.pinimg.com/originals/cd/7b/5c/cd7b5c8d4687b5c98a445127926a56e2.jpg" alt="beach" />
<div class="caption">Image 2</div>
</div>
<div class="item">
<img src="https://i.ytimg.com/vi/-3N6fCzgXuc/maxresdefault.jpg" alt="cityscape" />
<div class="caption">Image 3</div>
</div>
</div>
Step 4: Design the images with CSS code
The following codes are the CSS programming codes used to design the image and text added above. As you can see in the demo above here I have used a border around the image slider which makes it even more interesting.
.carousel {
margin-top: 20px;
transition: all 0.3s ease;
}
.carousel img {
width: 100%;
transition: all 0.3s ease;
border:8px solid white;
}
.caption {
position: absolute;
bottom: 0;
width: 100%;
display: flex;
font-size: 20px;
justify-content: center;
align-items: center;
color: rgb(255, 255, 255);
background: rgba(0, 0, 0, 0.3);
height: 35px;
}
.item {
position: absolute;
display: none;
}
.main {
display: block;
}
Step 5: Activate two buttons using JavaScript code
So far we have only designed this slide. Now you have to make the two buttons in this slide work. As I said before, you need to know the basic JavaScript programming code to make this design.
const prev = document.querySelector('.prev');
const next = document.querySelector('.next');
const images = document.querySelector('.carousel').children;
const totalImages = images.length;
let index = 0;
prev.addEventListener('click', () => {
nextImage('next');
})
next.addEventListener('click', () => {
nextImage('prev');
})
function nextImage(direction) {
if(direction == 'next') {
index++; // increase by 1, Global variable
if(index == totalImages) {
index = 0;
}
} else {
if(index == 0) {
index = totalImages - 1;
} else {
index--; // Backwards by 1
}
}
for(let i = 0; i < images.length; i++) {
images[i].classList.remove('main');
}
images[index].classList.add('main');
}
Hopefully, you have learned from the tutorial above how I created this image slider using HTML, CSS, and JavaScript code. I have designed many more types of image sliders before, you can see those designs if you want.
Download Code