In this article, you will learn how to create an Aspect Ratio Calculator using HTML CSS, and JavaScript. Aspect Ratio is basically the relationship between the width and height of an element.
Any element formed by four angles has a certain aspect ratio. Today in this article I have shown you how to create JavaScript Aspect Ratio Calculator very easily. You can calculate it manually but this will be much easier with programming. I used some basic JavaScript to create this project.
See the Pen Untitled by Code Media (@codemediaweb) on CodePen.
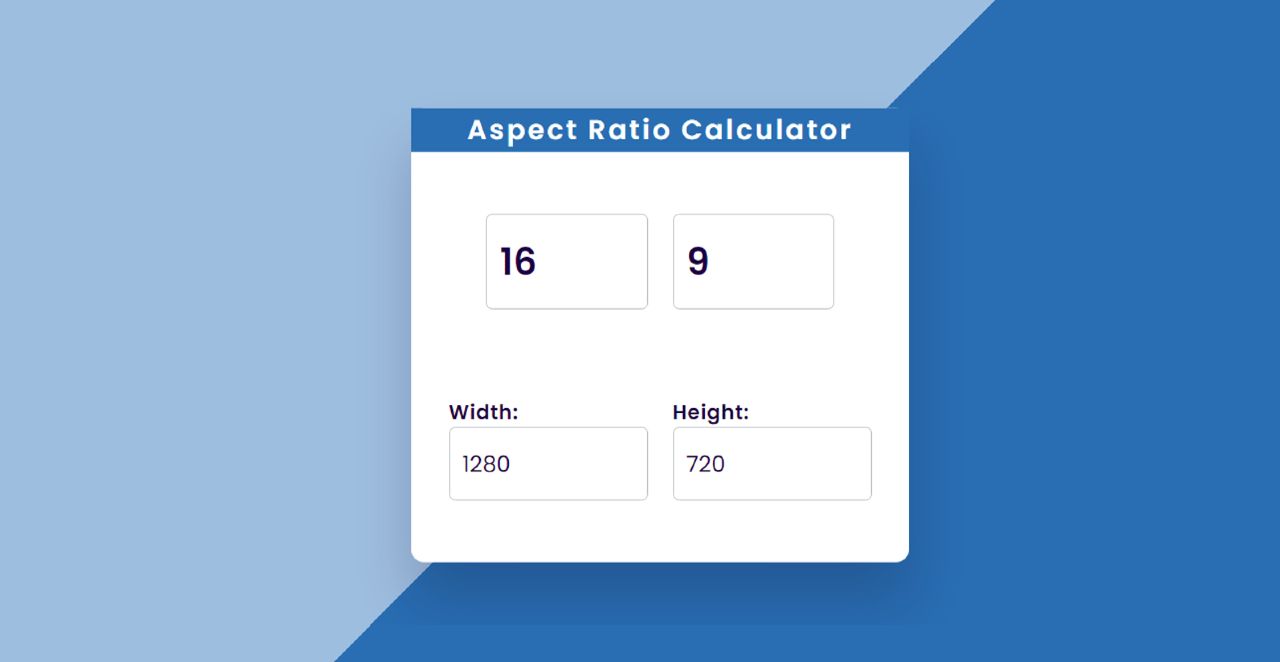
There are two types of input fields. First, there are two input boxes to add the percentage of Aspect Ratio, that is, you have to input the percentage at which you want to calculate this. In place of the following two inputs, you can input width and height.
For example, you want to make a box and you want to make that box on this 18: 9 ratio. In that case, you can easily know the other value by inputting any one of the lengths or heights here.
JavaScript Aspect Ratio Calculator
In this tutorial, we have shown how to create this CSS aspect ratio calculator program. That's why you need to have an idea about basic JavaScript. First I designed the web page using some CSS code.
Then I created a box using HTML code. I have added all the information to this box. Then I added some text that would serve as headings. Then I made two input boxes to input the ratio. Then there are two more input spaces where width and height can be input.
I did not use any external library or jQuery to create this project. I have made this Aspect Ratio Calculator using Pure JavaScript.
If you are a beginner, follow the step-by-step tutorial below. Below the article, you will find the source code needed to create it.
Step 1: Basic structure of Aspect Ratio calculator
I have created a box on the web page using the following HTML and CSS codes. First I designed the background of the webpage using some amount of CSS code.
Here on that page, I used linear-gradient color at a 135-degree angle. The box here is width: 400px and the height depend on the padding.
Step 2: Add a heading to the box
I have added a heading in this Aspect Ratio Calculator program using the following codes. This will basically help to enhance the beauty. Text-align: center to keep the text in the middle and font-size: 22px to increase the text size a bit.
Step 3: Create space to input the value of Ratio
Now we have created two input fields for Ratio input. I took the help of HTML's input function to make input space. The width of each input is 130px and the distance in the middle is 10px.
I have designed the input space using the following CSS. Here I have used the border of a gray color.
Step 4: Create space for height and width input
Now arrangements have been made to input width and height. Here too, with the help of similar input, I have added a text. Input space width 160px.
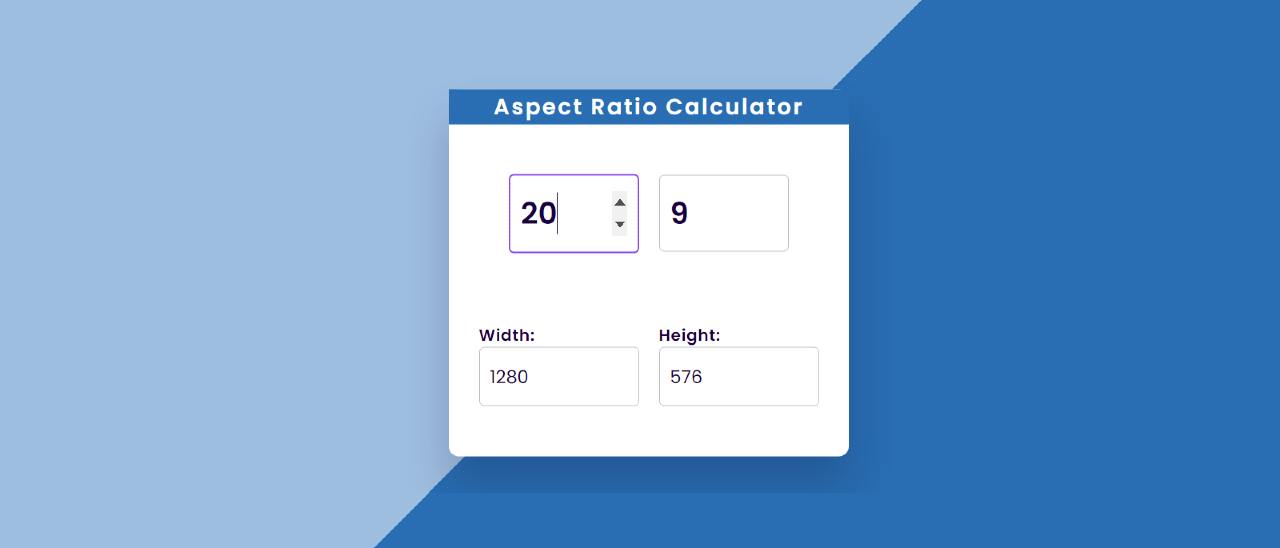
Step 5: Activate Aspect Ratio Calculator with JavaScript
Above we have easily designed this Aspect Ratio Calculator using HTML and CSS. Now it needs to be implemented using some amount of JavaScript. If you know the basic js then this project will be very easy for you.
In 'calculateWidth' I have arranged to set the value of width relative to Ratio. As a result, if you change the ratio, the width can also change. Here I have added some basic calculations which are quite simple.
In the same way, we have made arrangements to create the value of height using some calculations.
I have added all the information of width and height in 'calculateWidth' and 'calculateHeight' above. Now I have arranged to display that information in the place of input of height and width and have created a relationship. The addEventListener () method allows you to add event listeners on any HTML DOM object.
In the same way, I have activated Ratio input space with the help of the following codes. Here we have used 'calculateHeight' for two inputs. As a result, when you change the value of the Ratio, only the value of Height will change.
Usually, when making an element I set a certain value of width and add height as required. So I have arranged to change the height here without any change in width. If you want to change the width, you can use calculateWidth.
Hopefully from this tutorial, you have learned how to create this JavaScript Aspect Ratio Calculator. If you have any problem then you can definitely let me know by commenting.
The source code required to create the CSS Aspect Ratio project is in the download button below.