In this article, you will learn how to create an image slider using HTML and CSS. The HTML image slider is an important element for a website. Different images and information are beautifully arranged using sliders.
Earlier I made different types of image sliders some of which are automatic and some are manual. There are cursors that will act as indicators and help to change the image.
I have used HTML CSS and JavaScript to create this simple image slider. I have created images, buttons, cursors, etc. with the help of HTML. I have designed these with the help of CSS. I have implemented the image slider using JavaScript.
How to Create Image Slider in HTML
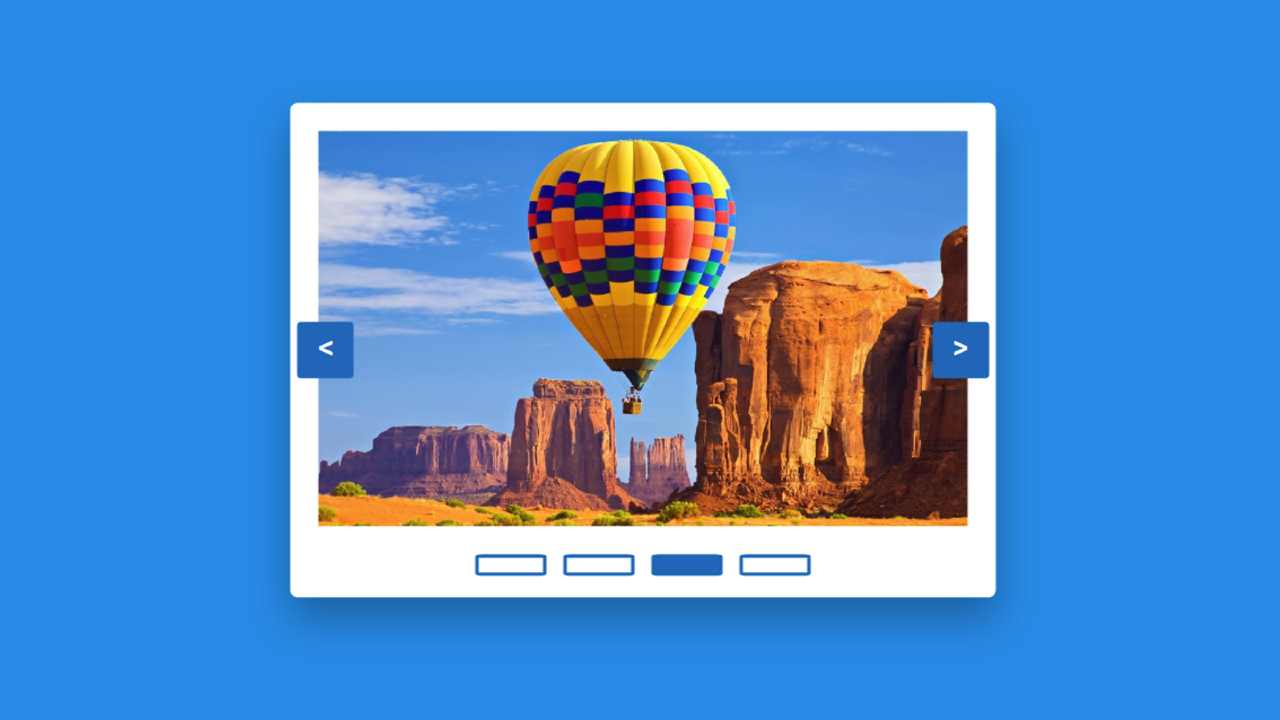
In the following tutorial, I have shown you how to create this HTML image slider. First I gave the background color of the webpage blue. Then I created a box that will contain all the information of the slider. There are two buttons to change the image.
See the Pen Untitled by Code Media (@codemediaweb) on CodePen.
Hopefully, the demo above has helped you to know how this project works. You need to have a basic idea about HTML CSS and javascript to make it.
First of all, you create an HTML and CSS file then follow the complete steps I told you. Below the article, you will find the download link.
Step 1: Basic structure of image slider
I have created the basic structure of this image slider using the following codes. First I designed the web page using some CSS code. Then I made a small box.
The width of the box is 500 px and the height is 350 px. Here the background color of the box is white and a box shadow is used which enhances the beauty.
Step 2: Add image to HTML slider
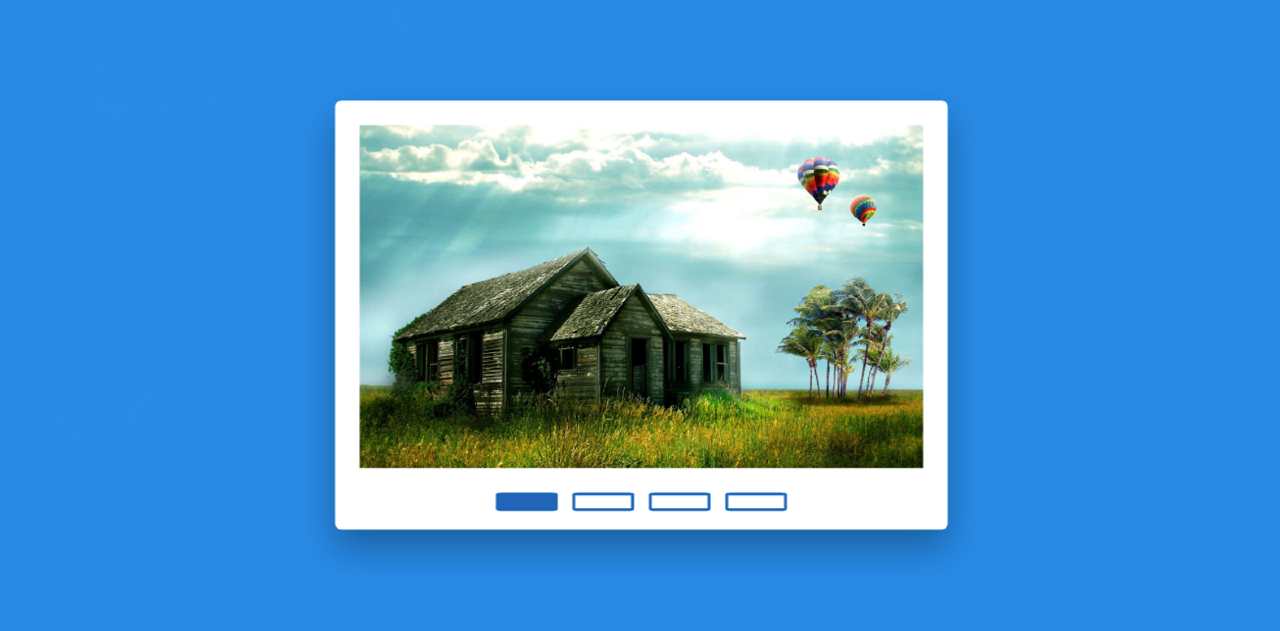
Now I have added the image to the box. You can increase or decrease the size of this image. The width of those images: 460px and height: 280px. Here I have used display: none for images. As a result, the images can not be seen. Then using Active I used display: block. As a result, the images can be seen.
Step 3: Create an indicator in the image slider
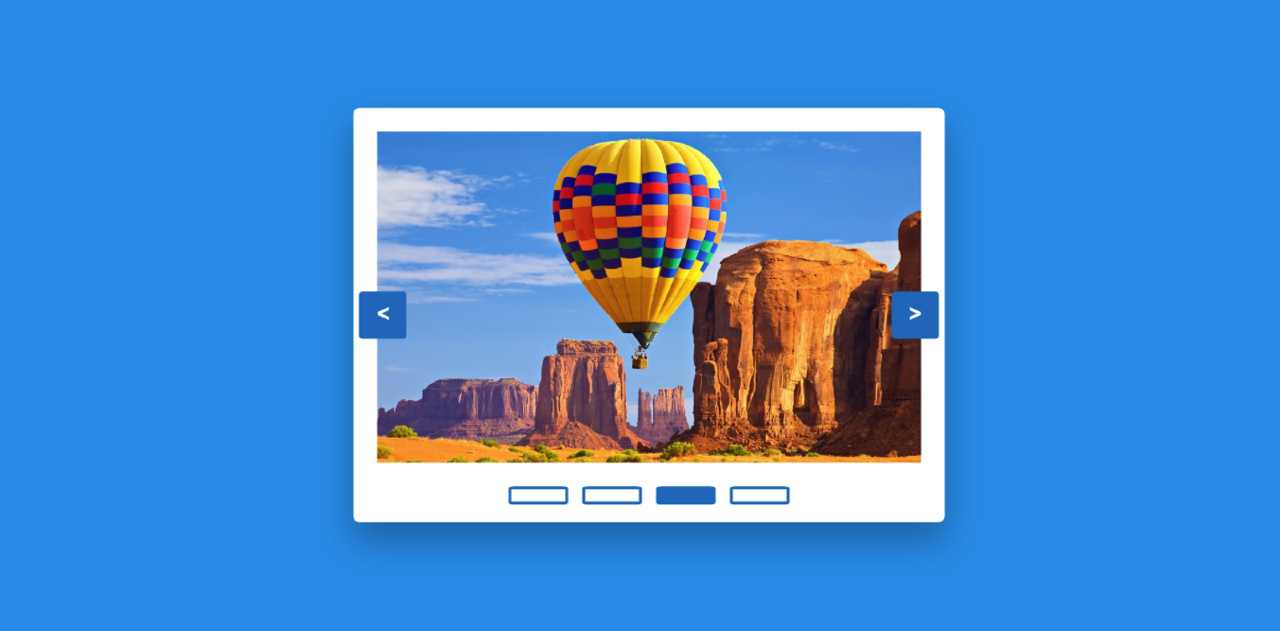
Now I have created four dots for four images. These dots will act as indicators. It has width: 50px, height: 15px and border-radius has helped to increase it a bit round.
Step 4: Create buttons to change images
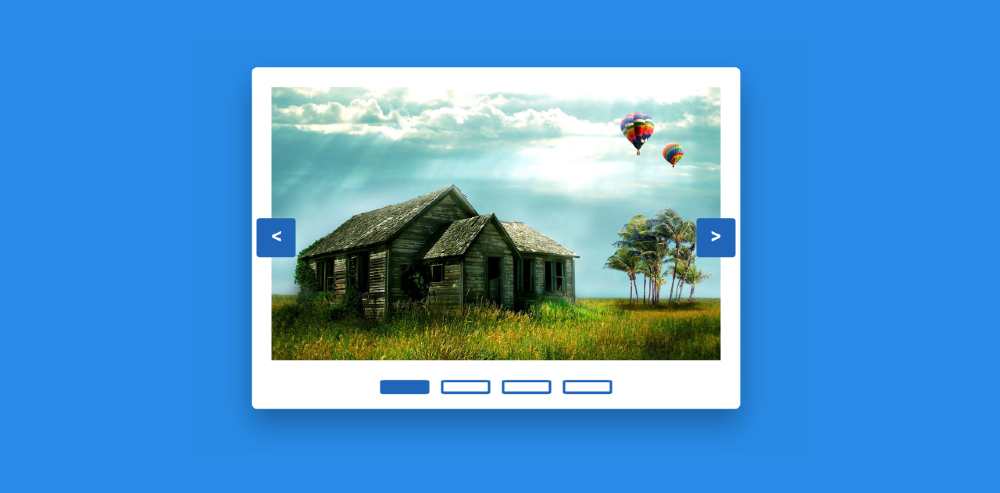
Now I have created a preview and the next button to change the images. The width and height of the button 40 px have been used. I have set the position separately for the first and second buttons.
Step 5: Activate the image slider using JavaScript
Above we have created the complete CSS image slider. Now it's time to activate with JavaScript. Set the constant of the image slider and dot one by one.
Now, how many numbered images I have saved in 'i' and how many total images I have saved in 'j'.
Now I have executed the next button. The next image will appear whenever you click on the Next button.
Now I have activated the previous button. The previous image can be seen when you click the Previs button.
Now I have activated the indicator. That dot will change whenever you change the images. If you look at the image first, the background color of the first dot will be blue. When you see the second image, the background color of the second dot will be blue.
Now I have activated the dots for an image change. As I said before, these dots will act as indicators and help to change the image. Above we have made it effective for indicators.
Hope you learned from this tutorial how I created this image slider using HTML CSS and JavaScript. I have already shown many more types of manual and automatic image sliders. If you like this design, be sure to check out the other tutorials.
You can download the source code required to create this project (How to Create Image Slider in HTML) from the download button below.