In this article, you will learn how to build Countdown Timer with the help of JavaScript and CSS. Earlier I shared with you the design of many more types of countdown timers. I hope you like this design as well.
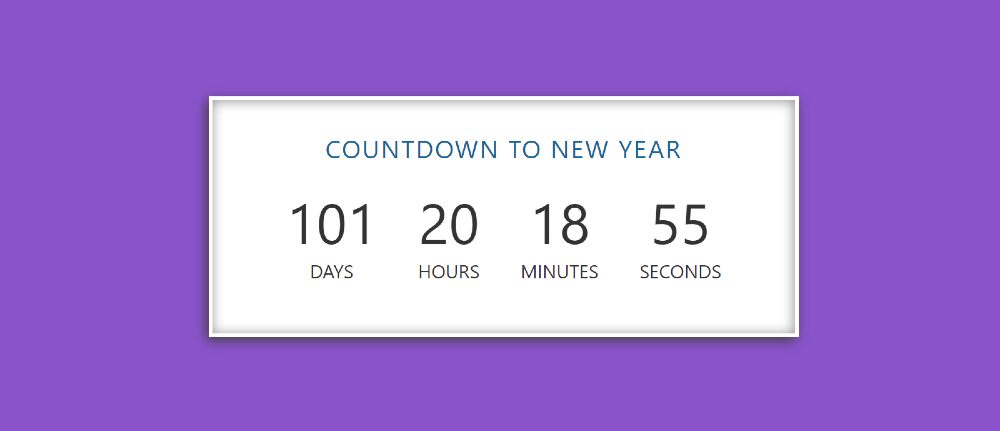
As you can see in the picture above, this is a simple countdown timer that I built using JavaScript. You can see the design of this type of timer on different websites. Basically, e-commerce websites use this type of design a lot to show how late a product is coming.
This type of JavaScript Countdown Timer is also widely used in various under-construction websites and service websites. I have already shared with you the method of making such a timer using jQuery. Here you can add any customer time i.e. you can easily change the time for which you want to apply the countdown.
Here I have used HTML and CSS code to design this JavaScript timer. And I used JavaScript to make it work. Below I have given a live demo of it which will help you to know how this timer countdown works.
See the Pen Countdown timer javascript by Raj Template (@RajTemplate) on CodePen.
Hopefully, the demo above has helped you. Below the article, I have given the complete source code which you can download and use in your own work.
Countdown Timer using HTML, CSS & Javascript
In the following tutorial, I have shown you how to build this countdown timer with the help of JavaScript. If you are a beginner then you must follow the tutorial below. Let me say something about this design before sharing the tutorial.
First I designed the webpage using some basic CSS. Then I made a box on that page to which I added all the information. After all, I have implemented Countdown Timer with the help of JavaScript.
This timer will take the current time from your device. Then it will start counting down by subtracting the time you set. I used JavaScript's New Date Method to take time off from the device.
Step 1: Design the web page
I designed the webpage using a small amount of CSS code below. Here I have given the background color of the webpage purple.
Step 2: Create the basic structure of the JavaScript Countdown Timer
Now I have created a box on the webpage in which I have added all the information. This box has no specific width and height. This will determine the size depending on the amount of element. I have used a border and box-shadow to enhance its beauty.
Step 3: Add a title or heading
Using these codes below I have added a heading in this countdown timer.
Step 4: Add all the information of Countdown Timer
Now I have created the basic structure of this countdown timer using the following HTML codes. Although now time will not be seen. We need to use JavaScript to see the time. The font size of the text used here is 1.5 em and the font size of the numbers is 4.5 em.
Now using these codes I have made it Responsive. In other words, I have used the following CSS codes to make it look nice on different small devices.
Step 5: Activate the Countdown Timer using JavaScript
Now is the time to implement this countdown timer with JavaScript. If you know basic JavaScript you can easily understand the structure of this code. I have given below a complete explanation of what code is used for.
➤ I have set a value for the second, minute, hour, day, etc.
We know that one second is equal to 1000 milliseconds, one minute is equal to 60 seconds (60 * 1000 ms). One hour is equal to 60 minutes (60 * 60 * 1000ms) and one day is equal to 24 hours (24 * 60 * 60 * 1000ms).
➤ Then using let I set the time for which I want to set the countdown timer.
➤ I have calculated the distance of the input time in the next line. And then I saved it in a constant called countDown.
➤ The time we set above is converted to real-time using the new Date() method.
➤ Then I implemented the countdown with the help of setInterval.
➤ Then I took the current time from the device using new Date () and saved it in the constant called now.
➤ Then I subtract the current time from the time you set and store it in a constant called distance.
Now we have got a certain value for the countdown.
➤ Then using the next four lines I have converted the time of total countdown to hours, day, minutes, seconds.
If you know basic JavaScript then you can easily understand this design. Hopefully from this article, you have learned how to build a countdown timer using JavaScript and CSS. If there is any difficulty then you can definitely let me know by commenting.