Here's how to create a dropdown menu bar using HTML and CSS programming code. Earlier I designed many types of menu bars. Hopefully, you will like this design like the others. You will notice that all the websites have menubars. This menu bar helps to enhance the quality and beauty of your website.
Drop-down Menu Bar
The dropdown menu bar is an element of your website that allows you to display many of your web pages in one place. Such graphic elements are designed using HTML and CSS programming.
This is undoubtedly beautiful enough and will help to increase the quality of your website a lot. There are many types of menubars today, one of them being the top menu bar. Here I have basically made the top menu bar and with it, I have made three types of sub-menubars.
As a result, you can arrange a large number of pages in the menu bar.
Basically, I used two types of programming code to make it. One is the HTML that helped build the structure of this menu bar. The other is the CSS programming code that helped design it.
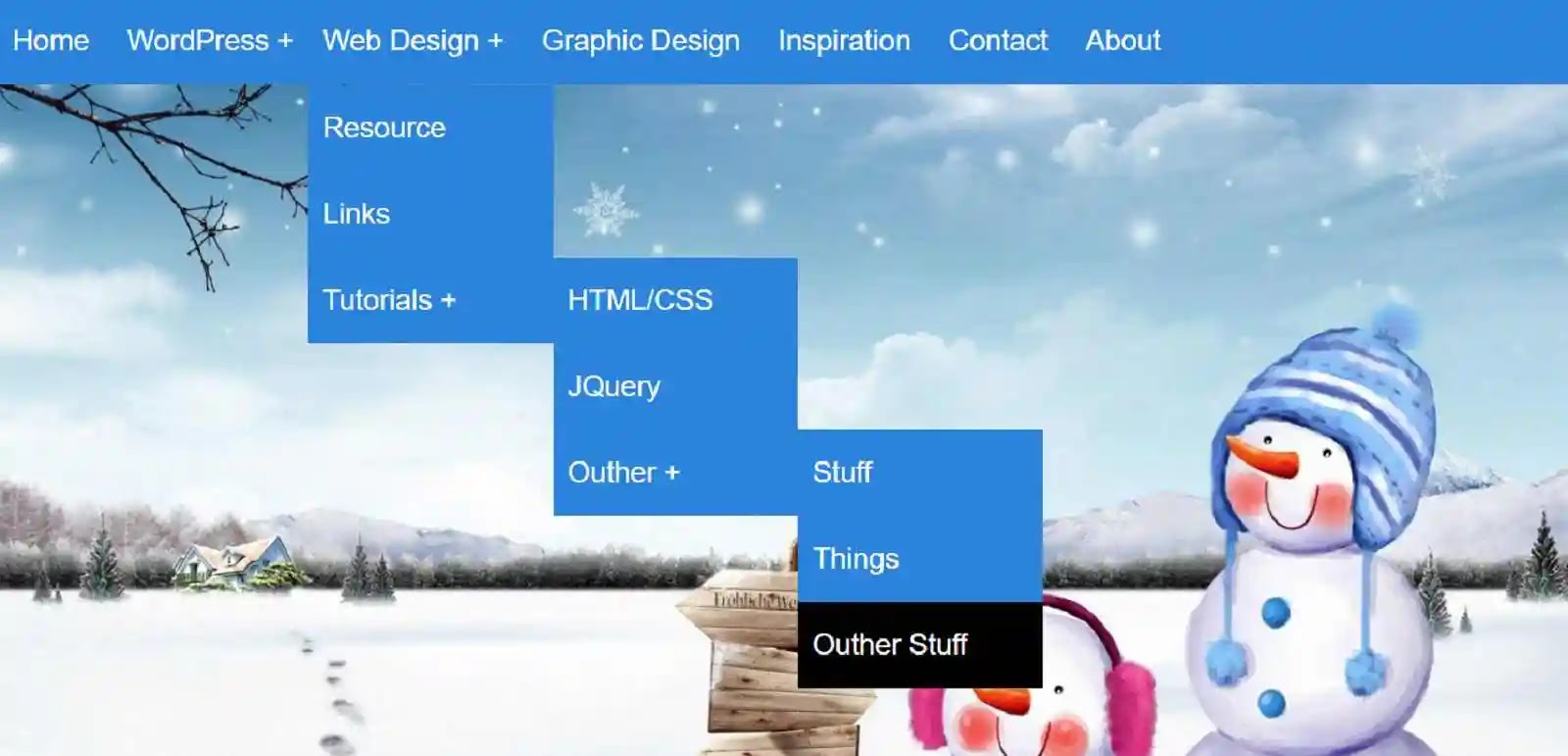
A multi-step dropdown has been used for this menu bar. If you look at the image above, you will understand that here I have used a colorful image in the background and blue in the menus. I used black for the hover effect.
This means that I am designing this menu bar using blue and black colors.
How to create a drop-down menu bar in HTML
You can download the source code required to create it by clicking on the download button above. You can also copy the HTML and CSS codes below and use them in your project. Add the HTML code below in the body section and the CSS code in the head section.
HTML Code:
<div id="container">
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">WordPress</a>
<!--Fridt Tier Drop Down-->
<ul>
<li><a href="">Plugins</a></li>
<li><a href="">Theme</a></li>
<li><a href="">Tutorials</a></li>
</ul>
<li><a href="">Web Design</a>
<!--First Tier Drop Down-->
<ul>
<li><a href="">Links</a></li>
<li><a href="">Resource</a></li>
<li><a href="">Tutorials</a>
<!--Second Tier Drop Down-->
<ul>
<li><a href="">JQuery</a></li>
<li><a href="">HTML/CSS</a></li>
<li><a href="">Outher</a>
<!-- Third Tier Drop Down-->
<ul>
<li><a href="">Stuff</a></li>
<li><a href="">Outher Stuff</a></li>
<li><a href="">Things</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="">Contact</a></li>
<li><a href="">About</a></li>
<li><a href="">Graphic Design</a></li>
<li><a href="">Inspiration</a></li>
</ul>
</nav>
</div><!--End HTML Code-->
html{
background-image: url(image.jpg);
height: 700px;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
body{
font-size: 22px;
line-height: 32px;
color: #ffffff;
font-family: 'Open Sans',sans-serif;
}
nav{
background-color: #1289dd;
}
nav ul {
padding: 0;
margin: 0;
list-style: none;
position: relative;
}
nav ul li{
display: inline-block;
background-color: #1289dd;
}
nav a{
display: block;
line-height: 60px;
font-size: 20px;
padding: 0 10px;
color: #fff;
text-decoration: none;
}
/* Hide Dropdown by Default*/
nav ul ul {
display: none;
position: absolute;
top: 60px;
}
/* hover */
nav a:hover{
background-color: #000000;
}
/* Display Dropdown on Hover */
nav ul li:hover > ul {
display: inherit;
}
/* Fisrt Tier Dropdown */
nav ul ul li{
width: 170px;
position: relative;
float: none;
display: list-item;
}
/* ============ Second, Third and More Tiers ===========*/
nav ul ul ul li {
position: relative;
left: 170px;
top: -60px;
}
/* Change this in order to change the Dropdown symbol */
li > a::after { content: ' +';}
li > a:only-child::after {
content: '';
}
Download Code